How to integrate the schedule to my website via JavaScript?
Zenamu offers a script that allows you to embed your class schedule into your own website. Your website will display a
list of classes taking place in the next 30 days. The list is fully responsive (
automatically
adjusts to width on different devices and screens) and is compatible with other components on the site.
The integration is simple and takes no more than 5 minutes. It's just a copying a small piece of code and pasting into your website. Basic HTML and JavaScript knowledge is required (we recommend this option with your webmaster).
If you run your website on a content management system, integration is also possible. See our tutorials to embed a schedule into a website with Webnode , WordPress or Wix.com.
Adding to your website - step by step
1. Insert script
There are two ways to insert the script:
a. Either via a script in the header (<head>) of the HTML page
Place the line of code in this exact form between the
tags of your website. If you insert the script in this way into the header, please don't forget the defer attribute, otherwise the schedule will not be displayed.Class schedule
<script defer src="https://zenamu.com/calendar/list.js" crossorigin></script>
Workshops
<script defer src="https://zenamu.com/calendar/workshops.js" crossorigin></script>
Courses
<script defer src="https://zenamu.com/calendar/courses.js" crossorigin></script>
b. or inside the body (<body>) of the HTML page
Place the line of code in this exact form at the bottom of the HTML page just before the </body> end tag:
Class schedule
<script src="https://zenamu.com/calendar/list.js" crossorigin></script>
Workshops
<script src="https://zenamu.com/calendar/workshops.js" crossorigin></script>
Courses
<script src="https://zenamu.com/calendar/courses.js" crossorigin></script>
2. Insert element
Add the following <div> to the place on your website where you want the schedule to appear:
Class schedule
<div id="zenamu-calendar" calendar-id="[your calendar ID]"></div>
Workshops
<div id="zenamu-workshops" calendar-id="[your calendar ID]"></div>
Courses
<div id="zenamu-courses" calendar-id="[your calendar ID]"></div>
[your calendar ID] - replace it with your unique ID, which you can find in your Zenamu administration.

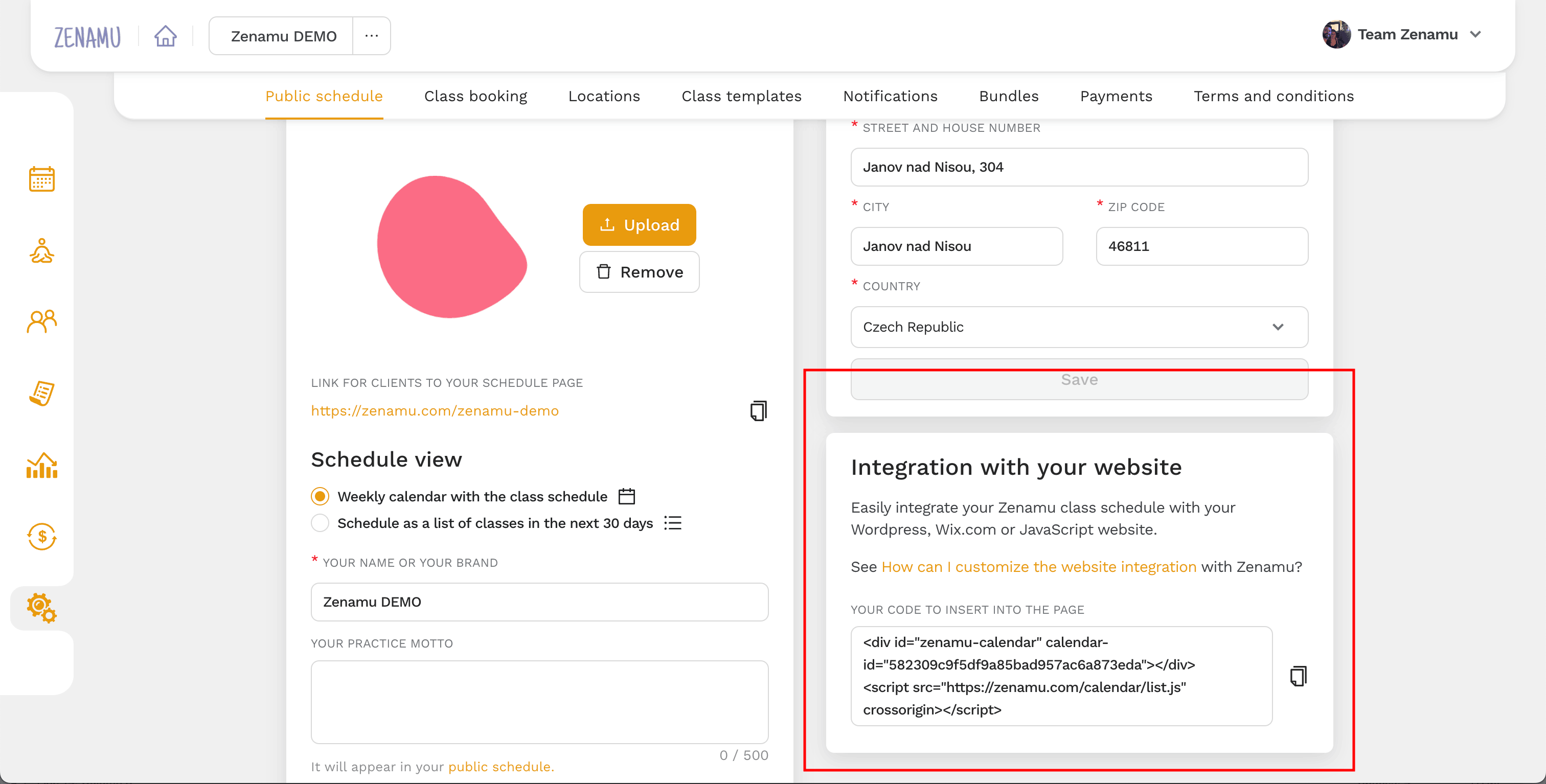
- Find the code in your administration (log in to Zenamu and go to Settings > Public Schedule > Integration with your website).
3. Done!
It looks similar to the following schedule 😏.