Cómo integrar el horario en tu sitio web mediante JavaScript
Zenamu ofrece un script que te permite incrustar el horario de tus clases en tu propio sitio web. Tu sitio mostrará una lista de clases que se llevarán a cabo en los próximos 30 días. La lista es completamente responsiva (se ajusta automáticamente al ancho de diferentes dispositivos y pantallas) y es compatible con otros componentes del sitio.
La integración es sencilla y no toma más de 5 minutos. Solo necesitas copiar un pequeño fragmento de código y pegarlo en tu sitio web. Se requiere un conocimiento básico de HTML y JavaScript (recomendamos esta opción con tu webmaster).
Si utilizas un sistema de gestión de contenido para tu sitio web, también es posible la integración. Consulta nuestros tutoriales para incrustar un horario en un sitio con Webnode, WordPress o Wix.com.
Añadiendo a tu sitio web - paso a paso
1. Insertar el script
Hay dos formas de insertar el script:
a. A través de un script en el encabezado (<head>) de la página HTML
Coloca la línea de código en esta forma exacta entre las etiquetas <head></head> de tu sitio web. Si insertas el script de esta manera en el encabezado, no olvides el atributo defer, de lo contrario, el horario no se mostrará.
Horario de clases
<script defer src="https://zenamu.com/calendar/list.js" crossorigin></script>
Talleres
<script defer src="https://zenamu.com/calendar/workshops.js" crossorigin></script>
Cursos
<script defer src="https://zenamu.com/calendar/courses.js" crossorigin></script>
b. O dentro del cuerpo (<body>) de la página HTML
Coloca la línea de código en esta forma exacta al final de la página HTML, justo antes de la etiqueta </body>:
Horario de clases
<script src="https://zenamu.com/calendar/list.js" crossorigin></script>
Talleres
<script src="https://zenamu.com/calendar/workshops.js" crossorigin></script>
Cursos
<script src="https://zenamu.com/calendar/courses.js" crossorigin></script>
2. Insertar el elemento
Añade el siguiente <div> en el lugar de tu sitio web donde quieras que aparezca el horario:
Horario de clases
<div id="zenamu-calendar" calendar-id="[tu ID de calendario]"></div>
Talleres
<div id="zenamu-workshops" calendar-id="[tu ID de calendario]"></div>
Cursos
<div id="zenamu-courses" calendar-id="[tu ID de calendario]"></div>
[tu ID de calendario] - reemplázalo con tu ID único, que puedes encontrar en la administración de Zenamu.

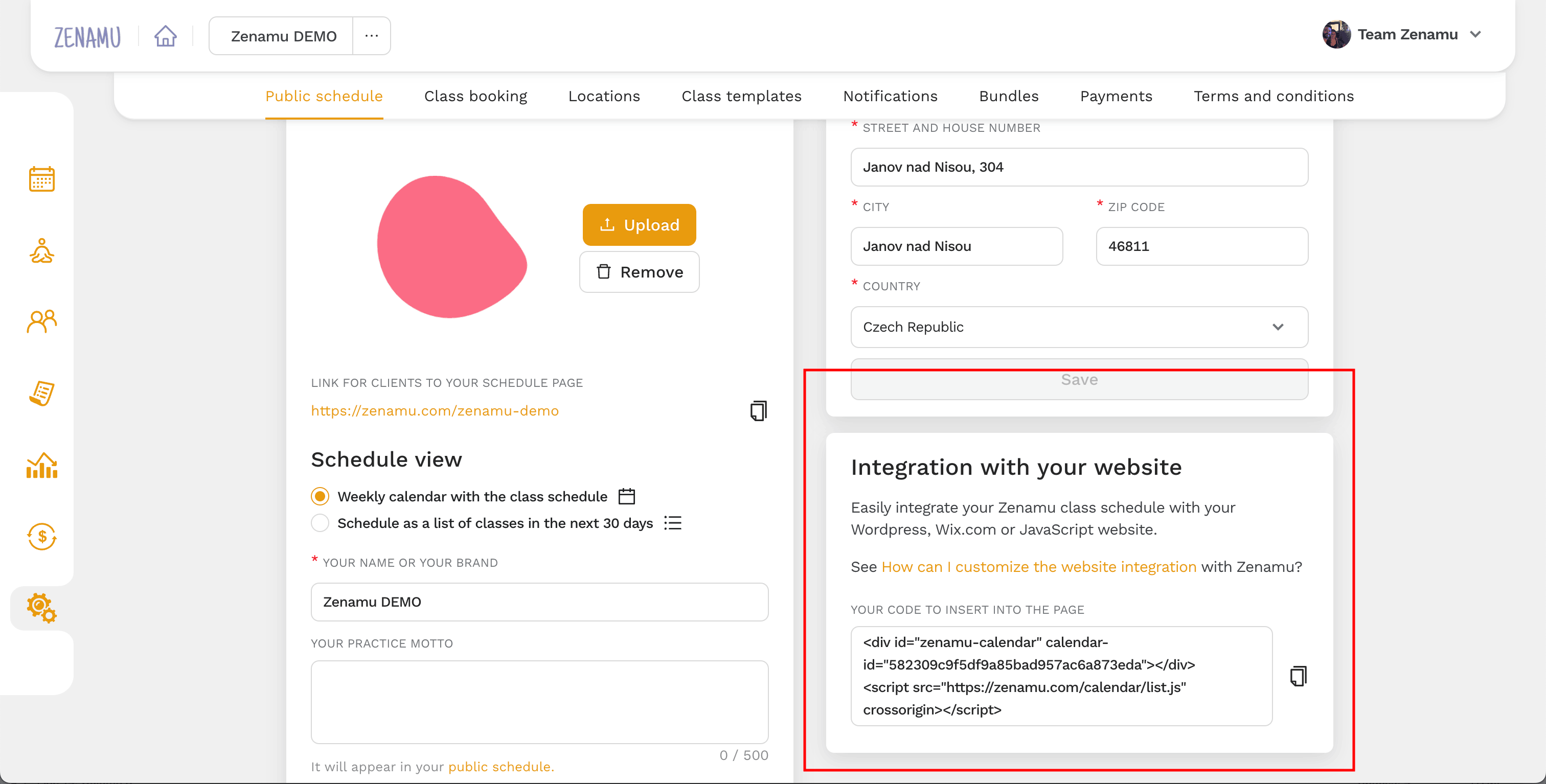
- Encuentra el código en tu administración (inicia sesión en Zenamu y ve a Configuración > Horario Público > Integración con tu página web).
3. ¡Hecho!
Se verá similar al siguiente horario 😏.