Hogyan integrálhatom az órarendet JavaScript segítségével?
A Zenamu egy script-et kínál, amely lehetővé teszi az órarend beágyazását a saját weboldaladra. Az órarend megjeleníti a következő 30 napban tartandó órák listáját, és teljesen reszponzív (automatikusan alkalmazkodik a különböző eszközökhöz és képernyőméretekhez), kompatibilis a weboldal egyéb elemeivel.
Az integráció nem vesz igénybe többet, mint 5 perc, és nincs szükség technikai tudásra. Csak egy rövid kódrészlet másolására és beillesztésére van szükség a weboldaladra. Alapvető HTML és JavaScript ismeretek szükségesek hozzá (ezt az opciót ajánljuk webmesterrel való együttműködés esetén).
Ha weboldaladat tartalomkezelő rendszeren futtatod, az integráció akkor is lehetséges. Nézd meg útmutatóinkat, hogyan ágyazd be az órarendet Webnode, WordPress vagy Wix.com weboldalra.
Hozzáadás a weboldalhoz - Hogyan haladj tovább?
1. Script beillesztése
Kétféleképpen illesztheted be a scriptet:
a. A HTML oldal (<head>) elemébe
Illeszd be a kódsorokat pontosan az alábbi formában a weboldalad **<head></head>** elemei közé. Ha a scriptet az oldal head részébe helyezed, ne felejtsd el a defer attribútumot, különben az órarend nem fog megfelelően megjelenni.
Órák
<script defer src="https://zenamu.com/calendar/list.js" crossorigin></script>
Workshopok
<script defer src="https://zenamu.com/calendar/workshops.js" crossorigin></script>
Tanfolyamok
<script defer src="https://zenamu.com/calendar/courses.js" crossorigin></script>
b. vagy a HTML oldal (<body>) elemében
Illeszd be a kódsorokat pontosan az alábbi formában az oldal alsó részébe, a HTML oldal </body> záró címkéje előtt:
Órák
<script src="https://zenamu.com/calendar/list.js" crossorigin></script>
Workshopok
<script src="https://zenamu.com/calendar/workshops.js" crossorigin></script>
Tanfolyamok
<script src="https://zenamu.com/calendar/courses.js" crossorigin></script>
2. Órarend beillesztése
Add hozzá az alábbi <div>-et a weboldaladon ahova az órarendet meg szeretnéd jeleníteni:
Órák
<div id="zenamu-calendar" calendar-id="[your calendar ID]"></div>
Workshopok
<div id="zenamu-workshops" calendar-id="[your calendar ID]"></div>
Tanfolyamok
<div id="zenamu-courses" calendar-id="[your calendar ID]"></div>
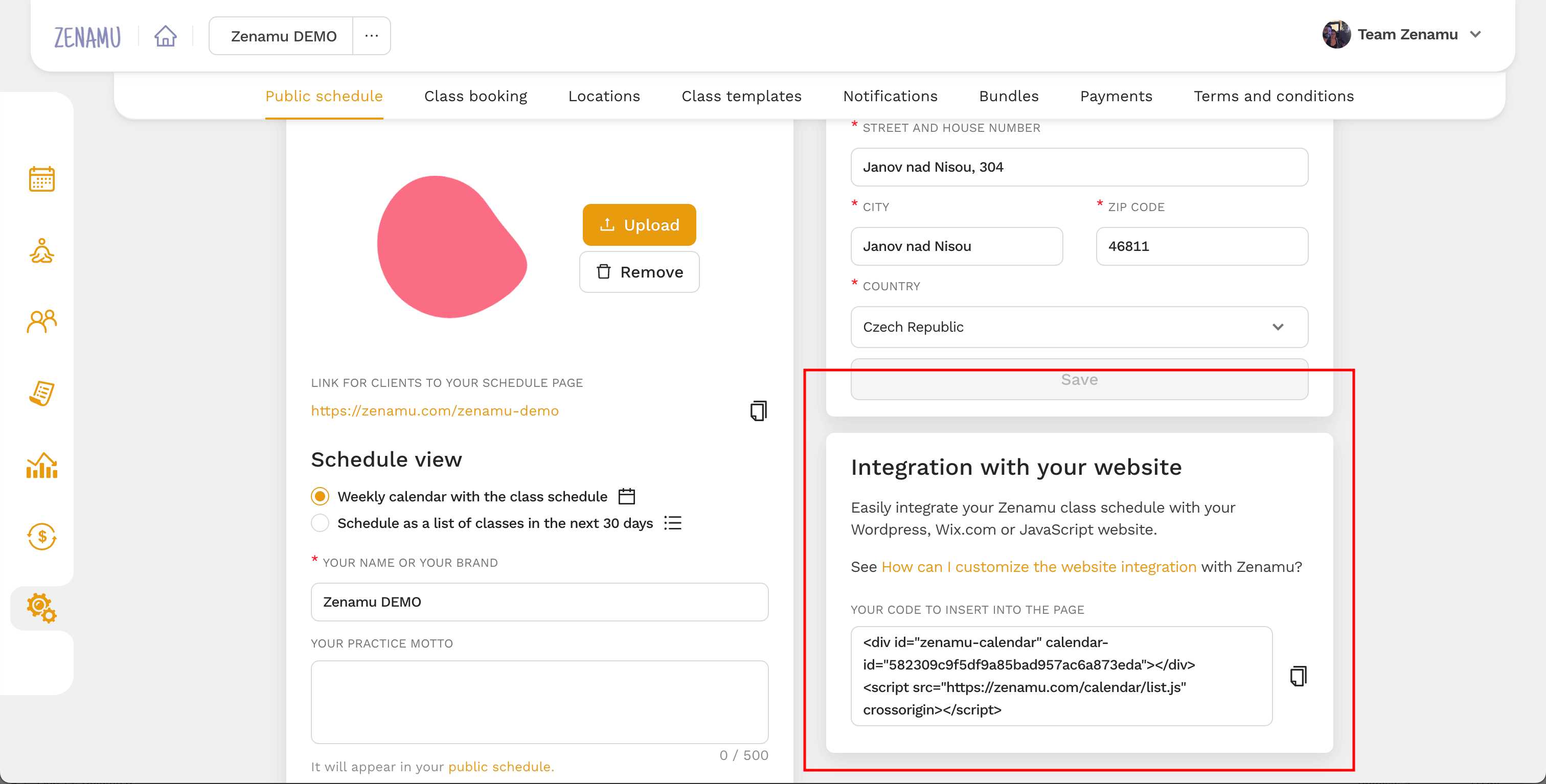
[your calendar ID] - helyettesítsd a saját egyedi azonosítóddal, amelyet a Zenamu adminisztrációdban találsz.

- Másolja le a teljes kódot az adminisztrációból (jelentkezzen be a Zenamu-ba, és menjen a Beállítások > Nyilvános órarend > Órarend beillesztése saját weboldalra).
3. Kész!
Hasonlóan néz ki a következő orárend 😏.