Como integrar o horário no seu site via JavaScript
O Zenamu oferece um script que permite incorporar o horário de suas aulas diretamente no seu site. Ele exibirá uma lista das aulas agendadas para os próximos 30 dias, de maneira completamente responsiva (ajustando-se automaticamente para diferentes dispositivos e tamanhos de tela), e é compatível com outros componentes do site.
A integração é simples e não leva mais de 5 minutos. Basta copiar um pequeno trecho de código e colá-lo no seu site. É necessário um conhecimento básico de HTML e JavaScript (recomendamos esta opção com o suporte do seu webmaster).
Se você usa um sistema de gerenciamento de conteúdo para o seu site, também é possível realizar a integração. Consulte nossos tutoriais para inserir um horário em um site com Webnode, WordPress ou Wix.com.
Adicionando ao seu site - passo a passo
1. Inserir o script
Existem duas maneiras de inserir o script:
a. Através de um script no cabeçalho (<head>) da página HTML
Coloque a linha de código no formato exato entre as tags <head></head> do seu site. Se você inserir o script desta forma no cabeçalho, não se esqueça de usar o atributo defer, caso contrário, o horário não será exibido corretamente.
Horário de aulas
<script defer src="https://zenamu.com/calendar/list.js" crossorigin></script>
Workshops
<script defer src="https://zenamu.com/calendar/workshops.js" crossorigin></script>
Cursos
<script defer src="https://zenamu.com/calendar/courses.js" crossorigin></script>
b. Ou dentro do corpo (<body>) da página HTML
Coloque a linha de código exatamente neste formato no final da página HTML, logo antes da tag </body>:
Horário de aulas
<script src="https://zenamu.com/calendar/list.js" crossorigin></script>
Workshops
<script src="https://zenamu.com/calendar/workshops.js" crossorigin></script>
Cursos
<script src="https://zenamu.com/calendar/courses.js" crossorigin></script>
2. Inserir o elemento
Adicione o seguinte <div> no local do seu site onde você deseja que o calendário apareça:
Horário de aulas
<div id="zenamu-calendar" calendar-id="[tu ID de calendario]"></div>
Workshops
<div id="zenamu-workshops" calendar-id="[tu ID de calendario]"></div>
Cursos
<div id="zenamu-courses" calendar-id="[tu ID de calendario]"></div>
[seu ID de calendário] - substitua pelo seu ID único, que você pode encontrar na administração do Zenamu.

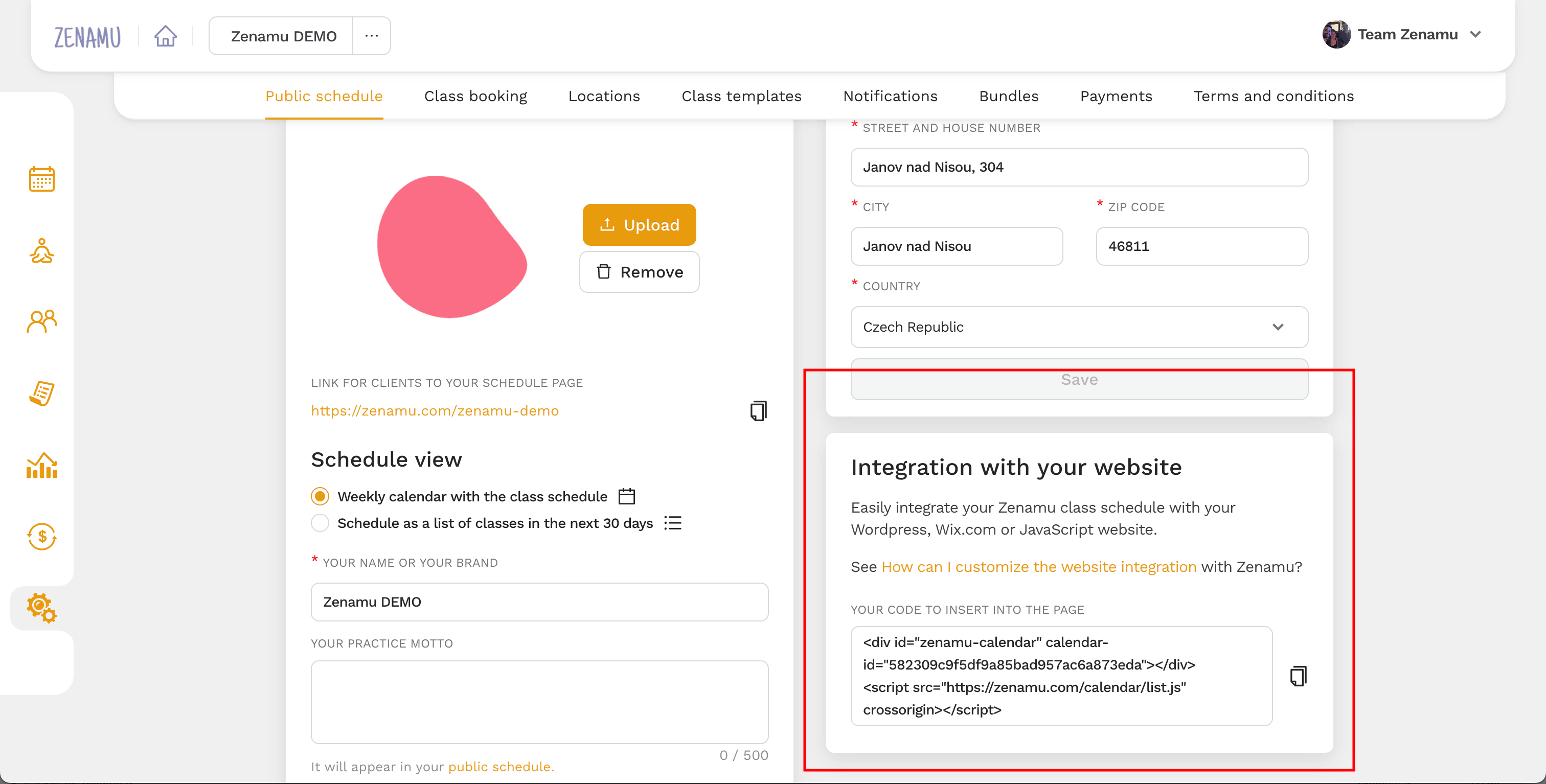
- Encontre o código na administração (faça login no Zenamu e vá para Configurações > Calendário Público > Integração com seu site).
3. Pronto!
Ele ficará parecido com o calendário a seguir 😏.