Cómo integrar el horario en tu sitio web de Webnode
La integración no te llevará más de 5 minutos y no requiere conocimientos técnicos.
Si utilizas otro sistema de gestión de contenido para tu sitio web, también es posible la integración. Consulta nuestros tutoriales para incrustar un horario en un sitio con WordPress, Wix.com o elige tu propia solución a través de JavaScript.
Pasos en la administración de Zenamu
1. Copia el código desde tu cuenta de administración de Zenamu

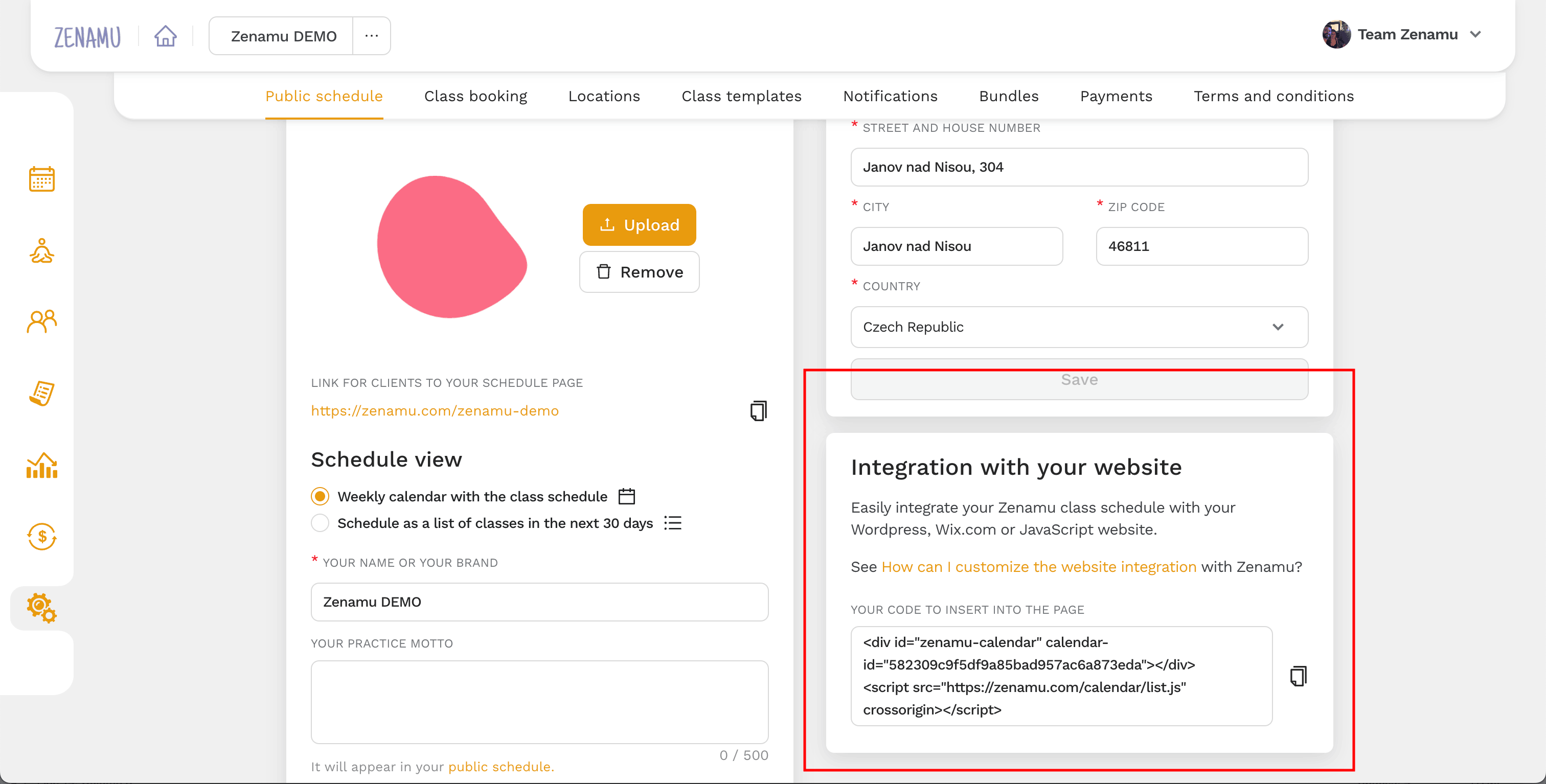
- Copia el código desde tu administración (inicia sesión en Zenamu y ve a Configuración > Horario Público > Integración con tu página web).
Pasos en la administración de Webnode
- Inicia sesión en tu administración en Webnode.
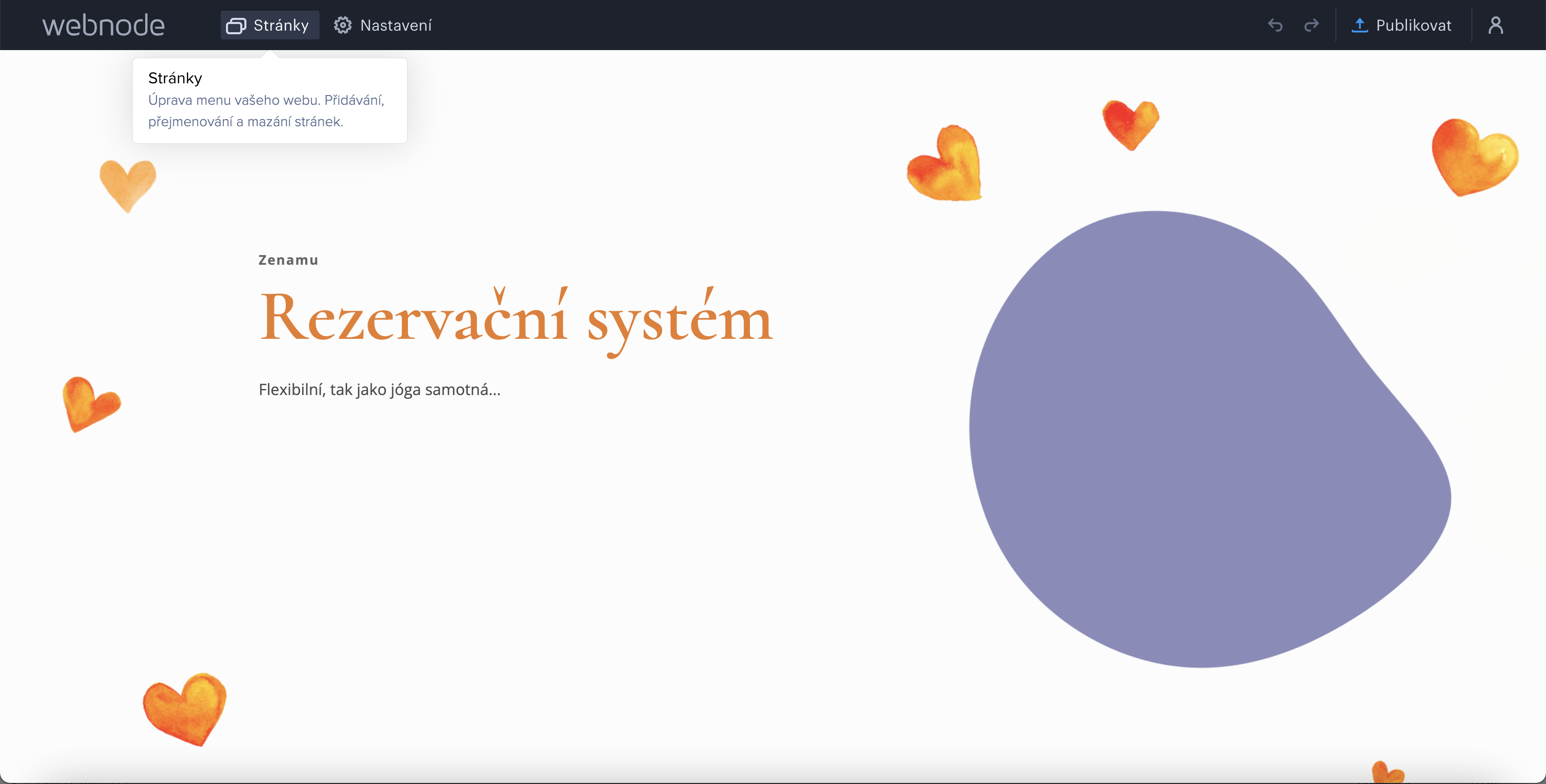
- Haz clic en Páginas en el menú superior.

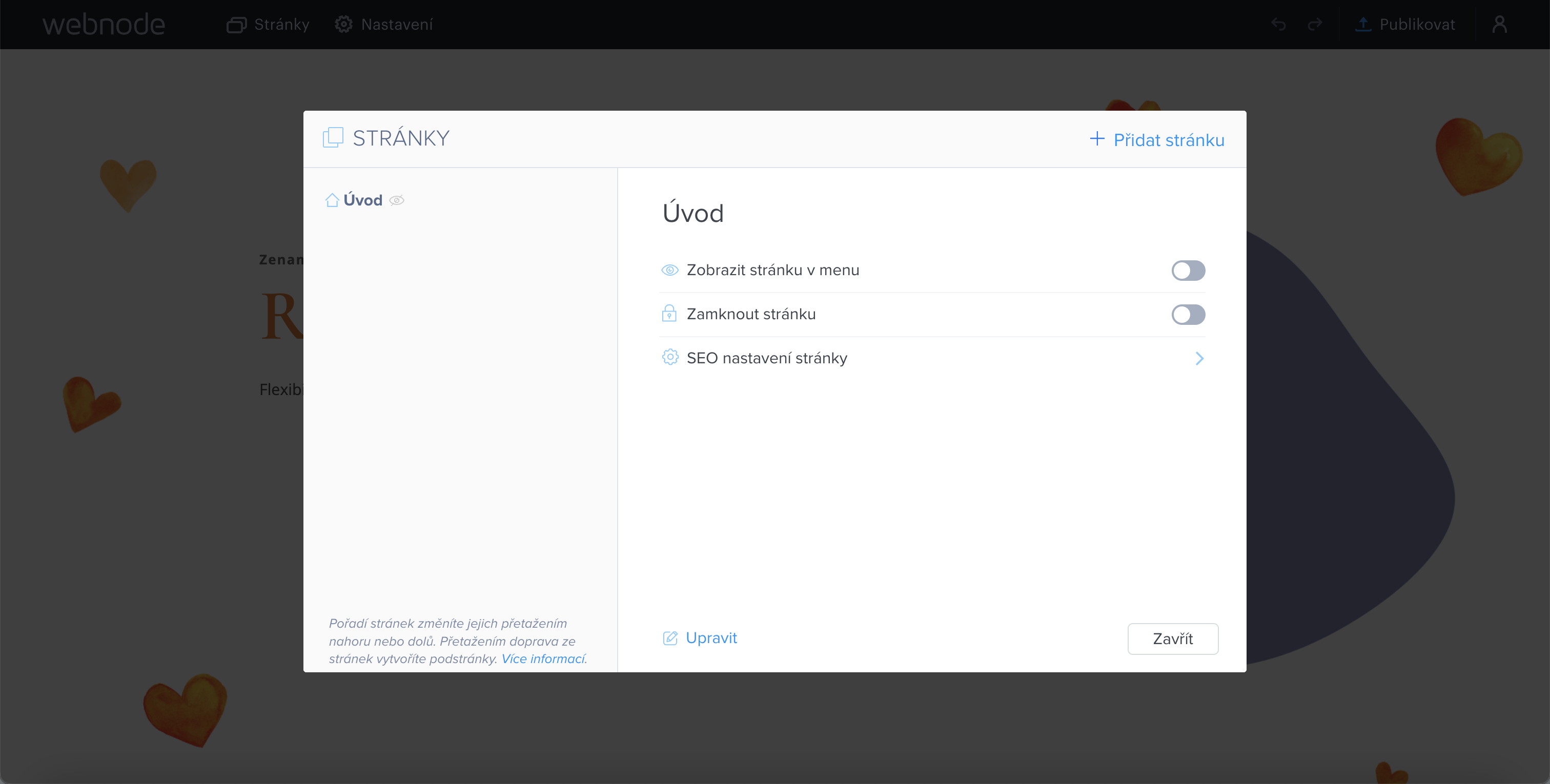
- Selecciona la página donde deseas insertar el horario y haz clic en Editar.
- Alternativamente, crea una nueva página (opción + Añadir página).

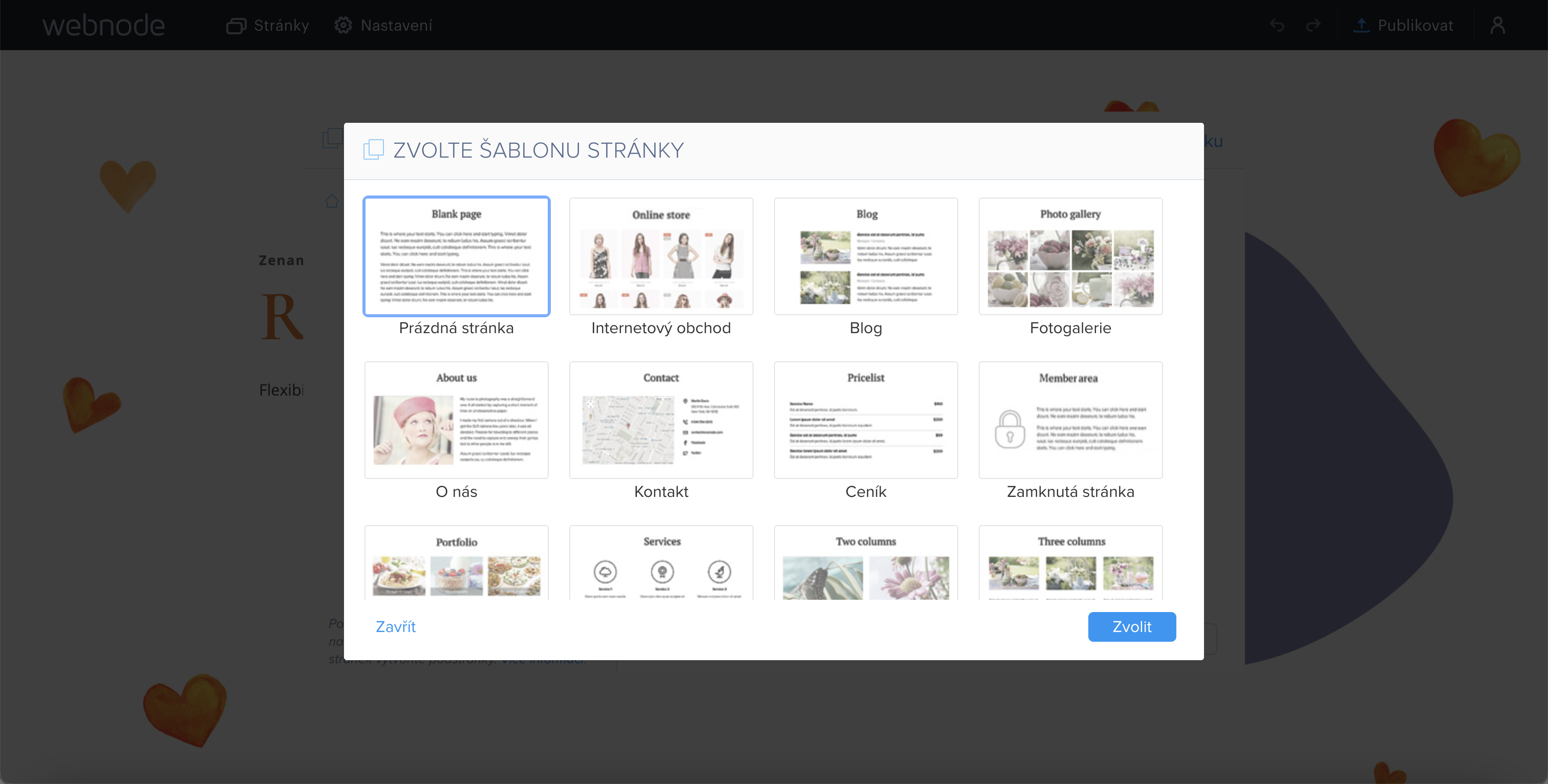
- Si decides añadir una nueva página, elige cualquier plantilla que te guste - siéntete libre de usar la plantilla Página en blanco:

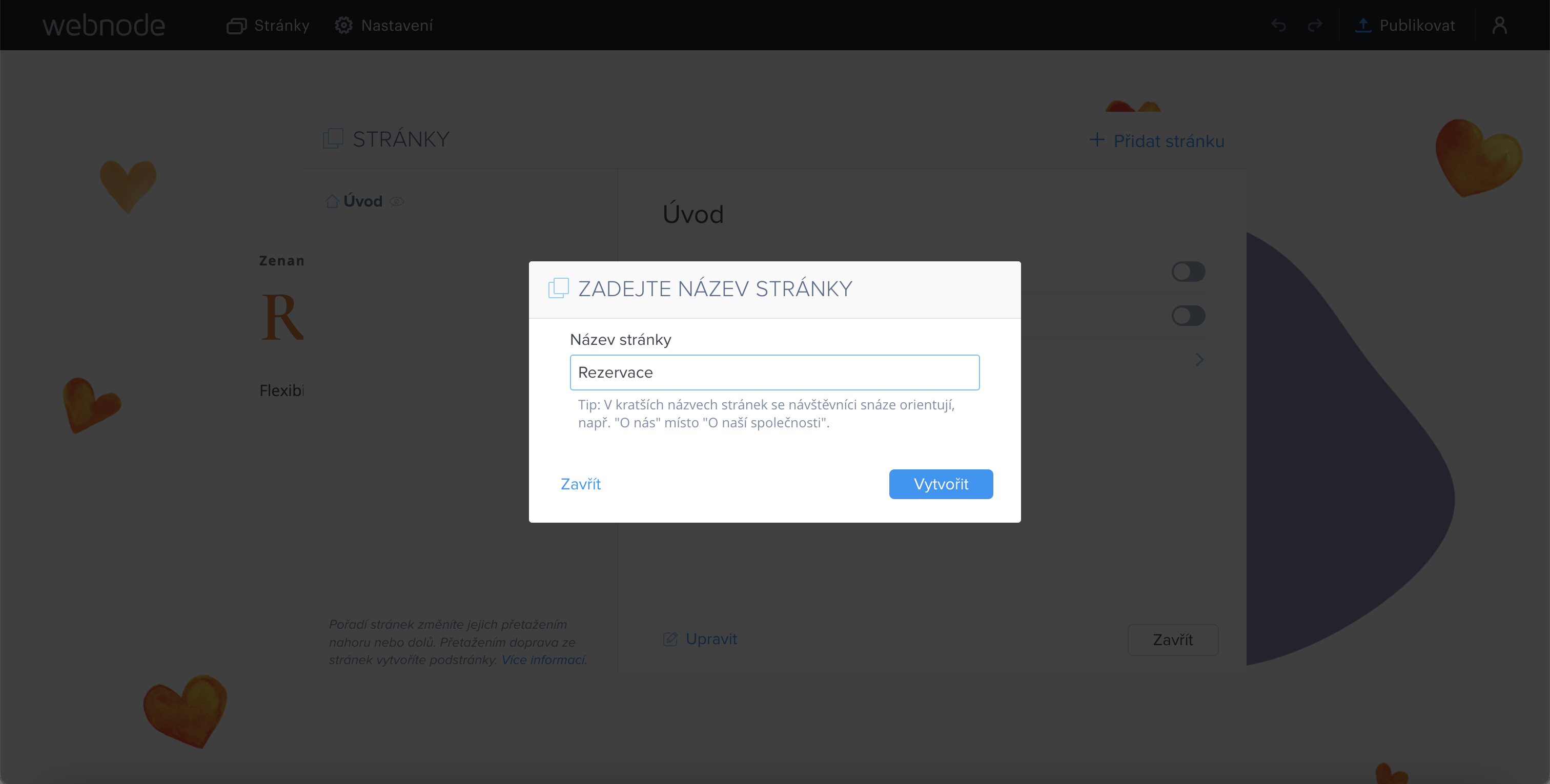
- Nómbrala, por ejemplo, Reservas.

2. Insertar el código en la página en Webnode
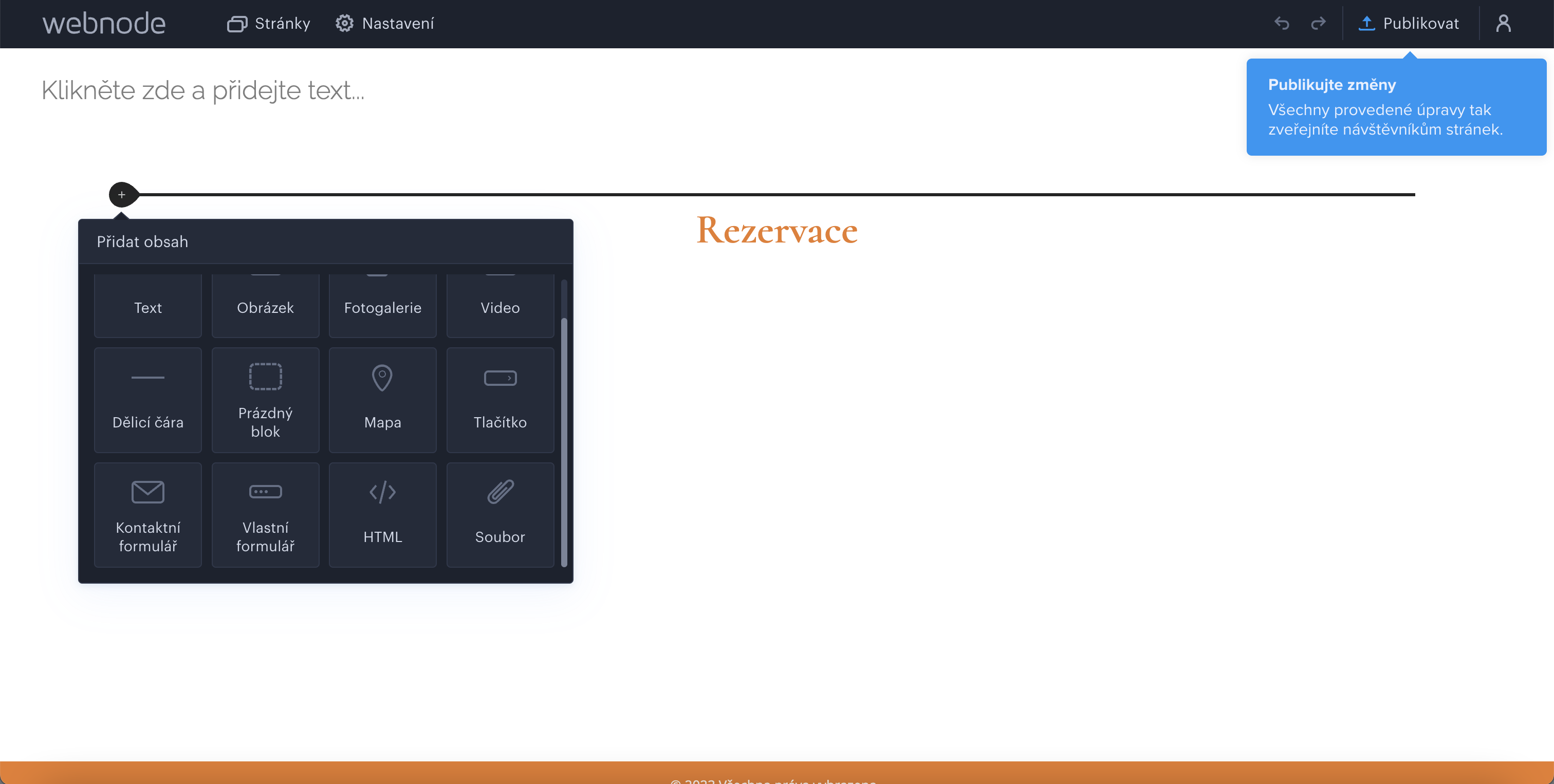
- Pasa el ratón sobre la sección de contenido para mostrar el botón más y añadir un nuevo bloque de contenido. El botón tiene forma de "gota" 🙂.
- Selecciona HTML en el menú de contenido.

- Pega el código HTML que copiaste en el primer paso (Copia el código desde tu cuenta de administración de Zenamu).
- Haz clic en OK.
- El editor solo mostrará información sobre el código insertado; el widget resultante se verá en la versión publicada más tarde.

- Publica los cambios.
3. ¡Hecho!
Se verá similar al siguiente horario 😏.