How to integrate the schedule to my Webnode website?
The integration takes no more than 5 minutes and requires no technical background.
If you run your website with another content management system, integration is also possible. See our tutorials for embedding a schedule into a site with WordPress , Wix.com or choose your own solution via JavaScript.
Steps in Zenamu administration
1. Copy the code from your Zenamu account administration

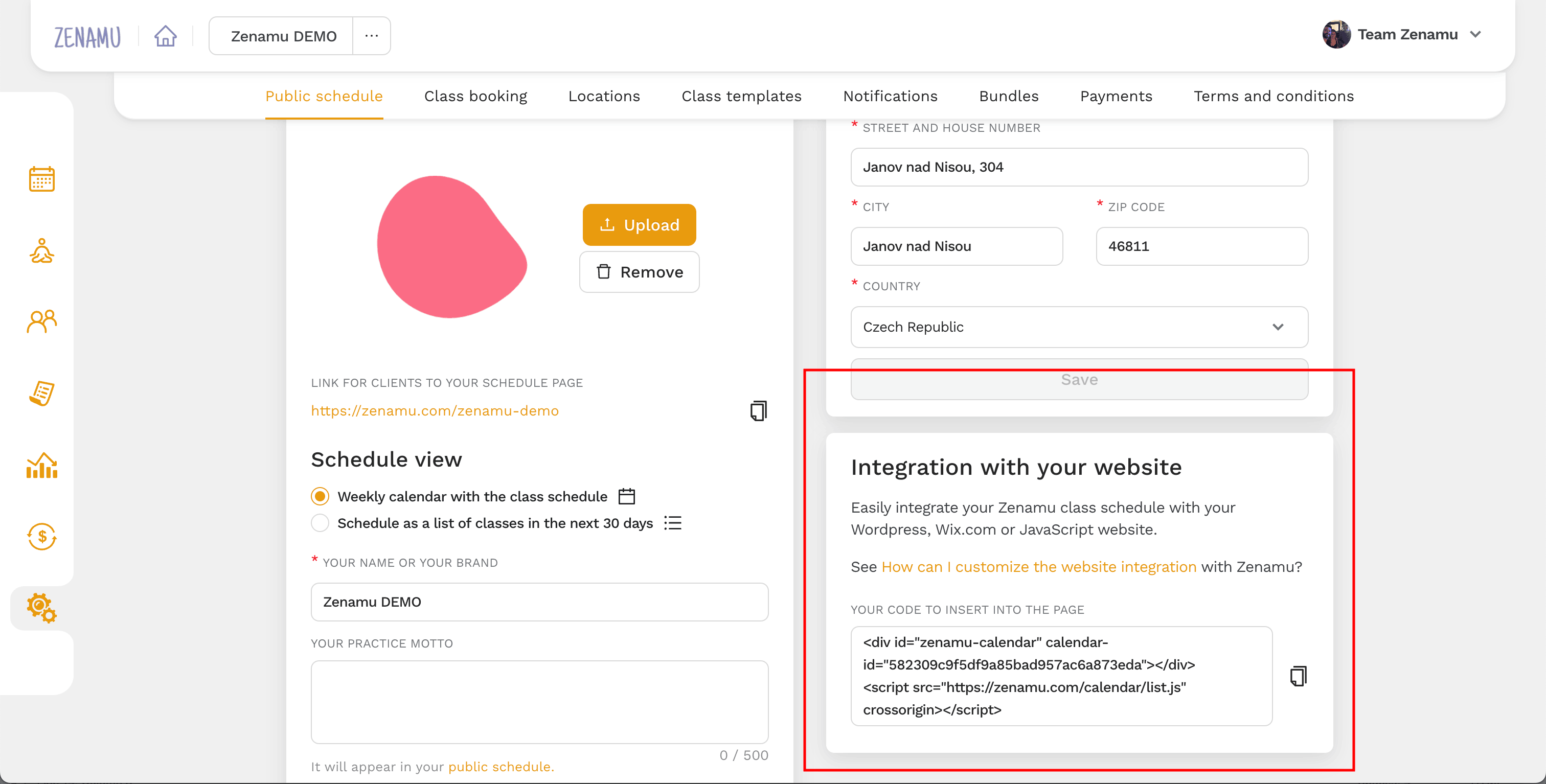
- Copy the code from your administration (log in to Zenamu and go to Settings > Public Schedule > Integration with your website).
Steps in Webnode administration
- Log in to your administration at Webnode.
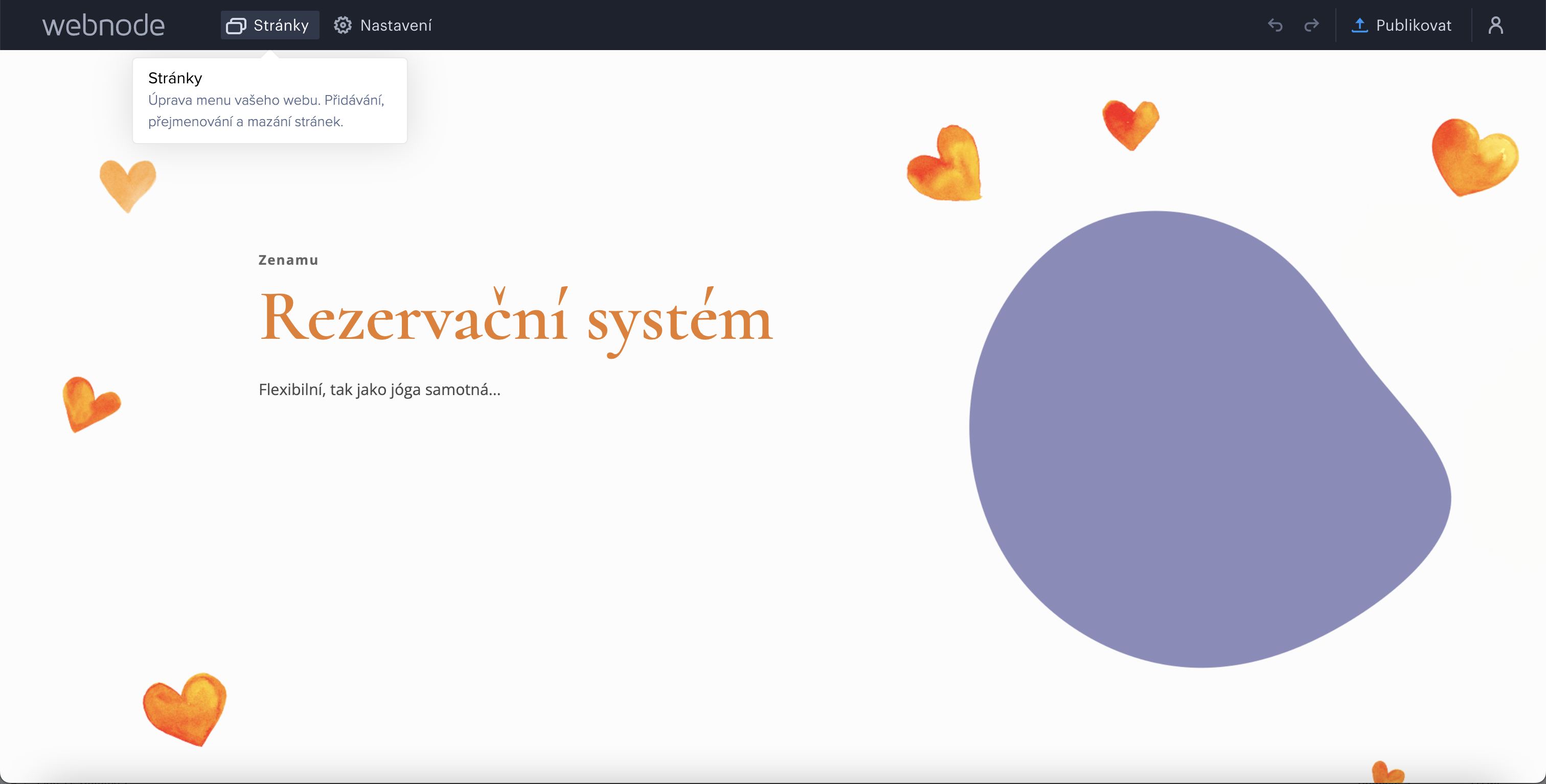
- Click on Pages in the top menu.

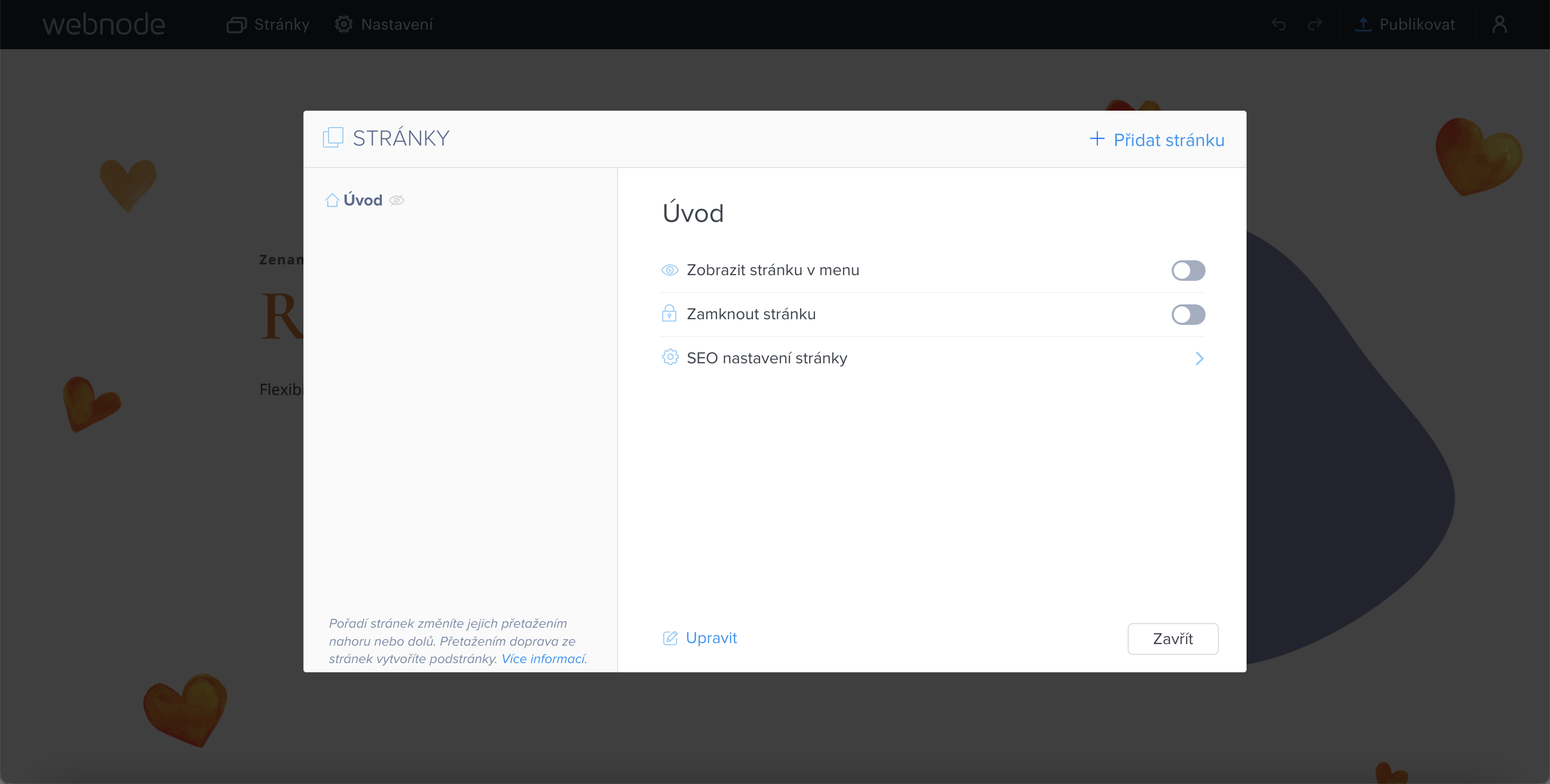
- Select the page where you want to insert the timetable and click Edit.
- Alternatively, create a new page (option + Add page).

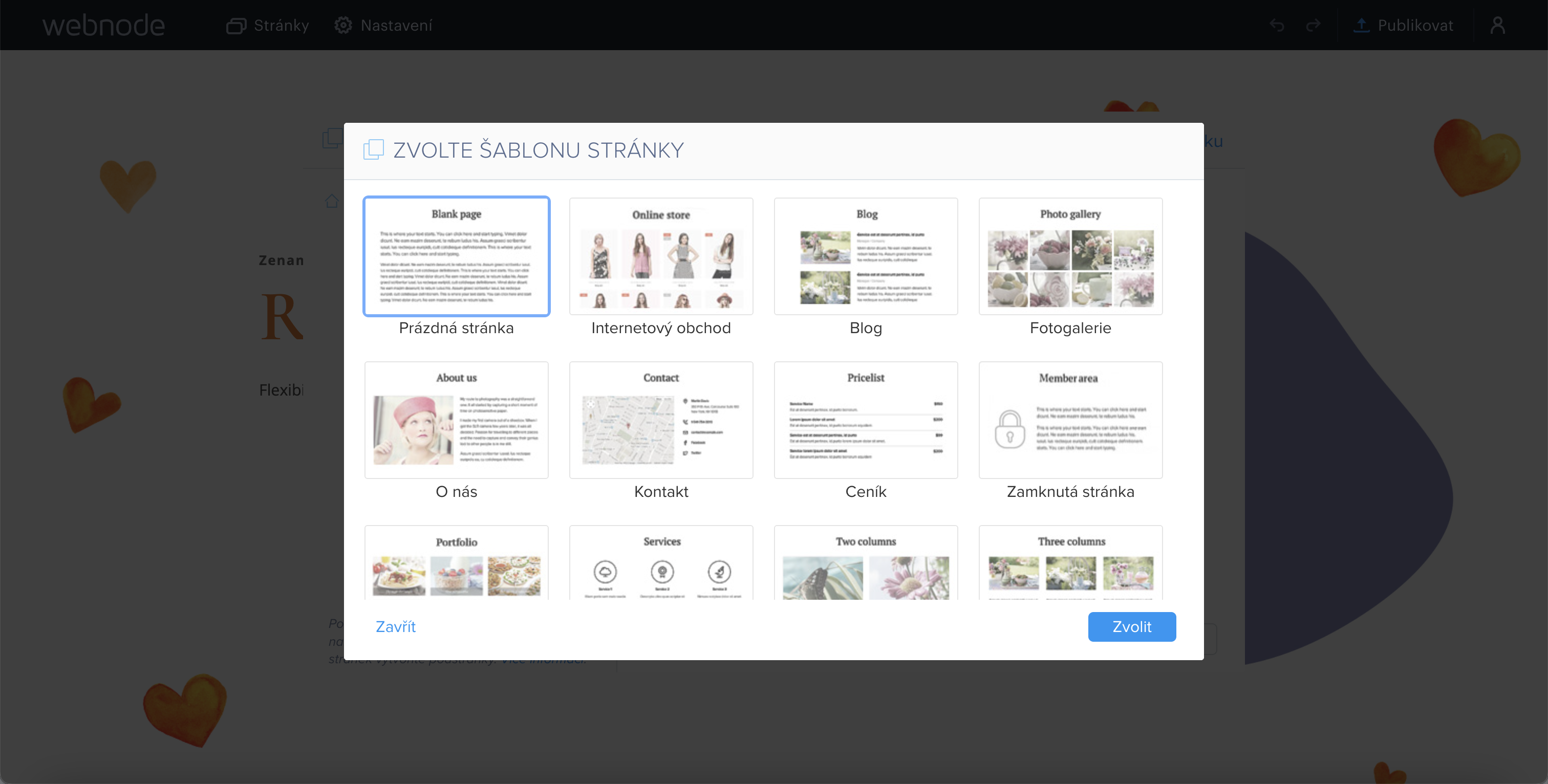
- If you decide to add a new page, choose any template you like - feel free to use the Blank Page template:

- Name it e.g. Booking.

2. Inserting the code into the page in Webnode
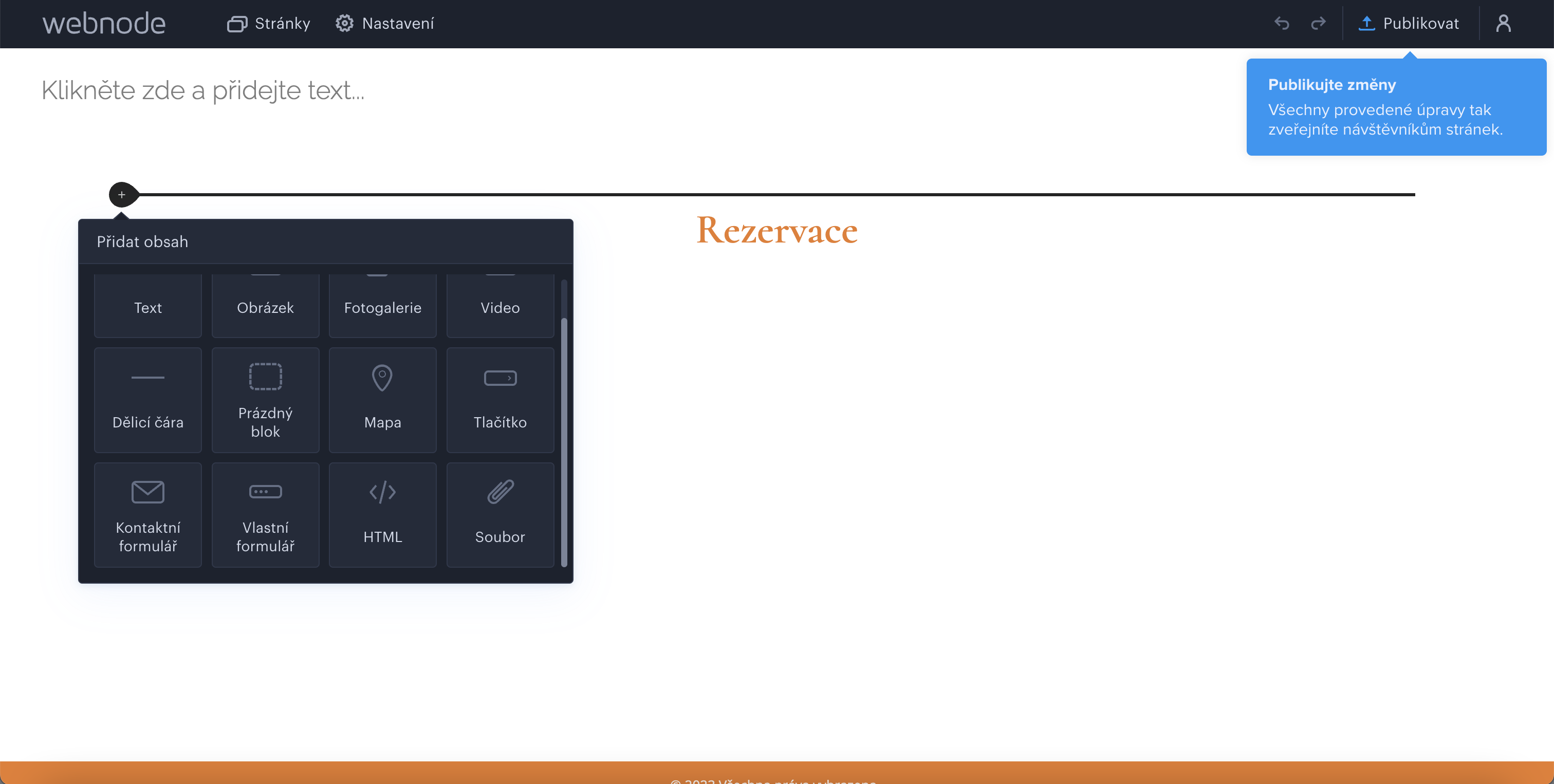
- Hover over the content section to display the plus button to add a new content block. The button is shaped like a " droplet" 🙂 .
- Select HTML from the content menu.

- Paste the HTML code you copied in the first step (Copy the code from your Zenamu account administration)
- Click OK
- The editor will only display information about the inserted code, the resulting widget will be displayed in the published version later.

- Publish changes
3. Done!
It looks similar to the following schedule 😏.
Workshops
Courses
Class schedule
Are you wondering how Zenamu can help enhance your practice? Below you can book Zenamu demo directly with Zenamu itself!
We'll meet online via Google Meet, and within a few minutes we'll introduce our system, answer your questions, and help you set up your account.