Hogyan integrálhatom az órarendet a Webnode webhelyemre?
Az integráció legfeljebb 5 percet vesz igénybe, és nem igényel műszaki tudást.
Ha más tartalomkezelő rendszert használ, az integráció szintén lehetséges. Nézze meg útmutatóinkat az órarend beágyazásához a WordPress, Wix.com platformokon, vagy válassza a saját megoldását JavaScript segítségével.
Zenamu adminisztrációs lépések
1. A kód másolása a Zenamu fiókjának adminisztrációjából

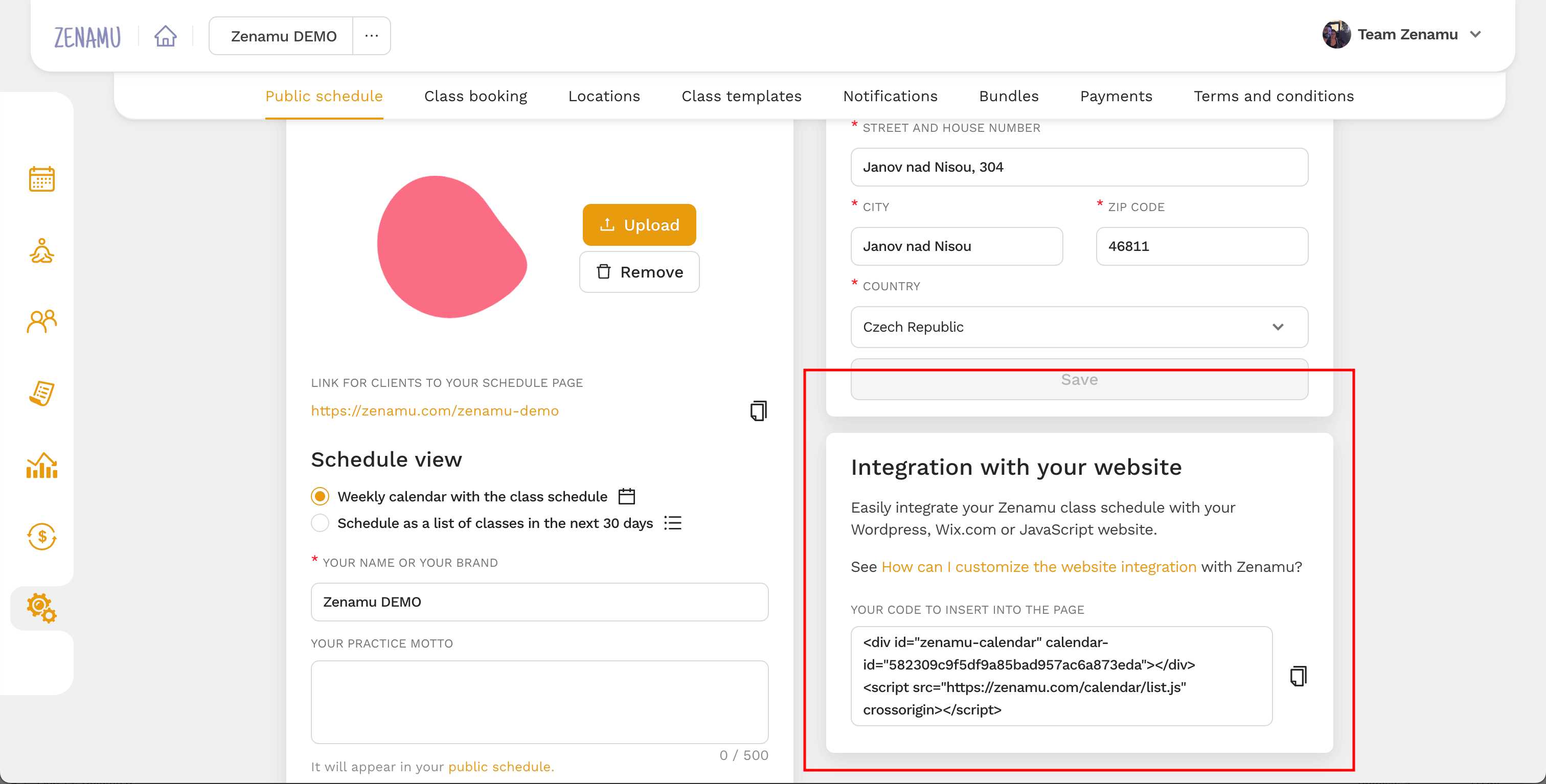
- Másolja le a teljes kódot az adminisztrációból (jelentkezzen be a Zenamu-ba, és menjen a Beállítások > Nyilvános órarend > Órarend beillesztése saját weboldalra).
Webnode adminisztrációs lépések
- Jelentkezzen be a Webnode weboldalának adminisztrációjába.
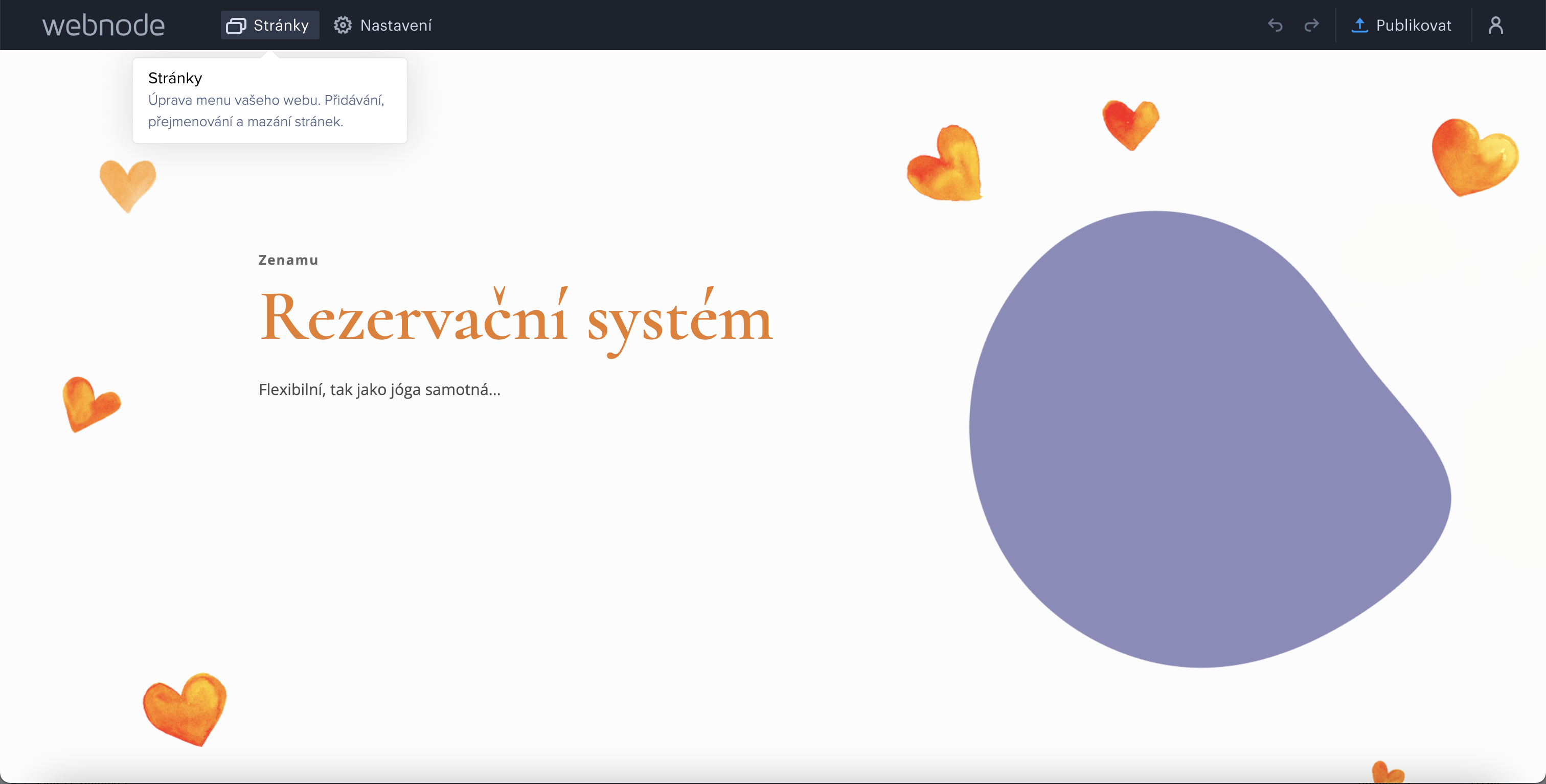
- A felső menüben kattintson az Oldalak gombra.

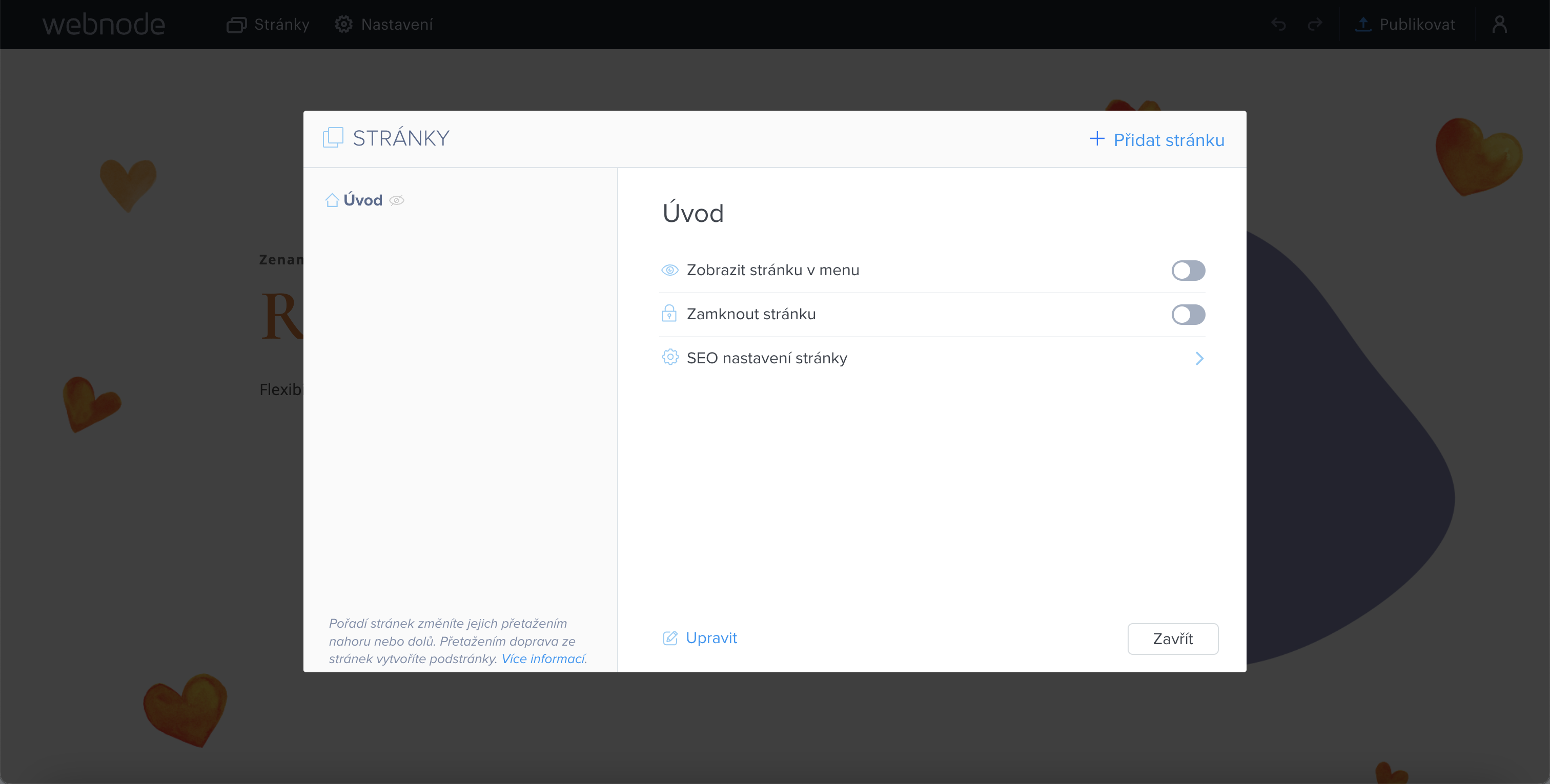
- Válassza ki azt az oldalt, amelybe be szeretné illeszteni az órarendet, és kattintson a Szerkesztés gombra.
- Esetleg hozzon létre egy új oldalt (+ Új oldal hozzáadása opció).

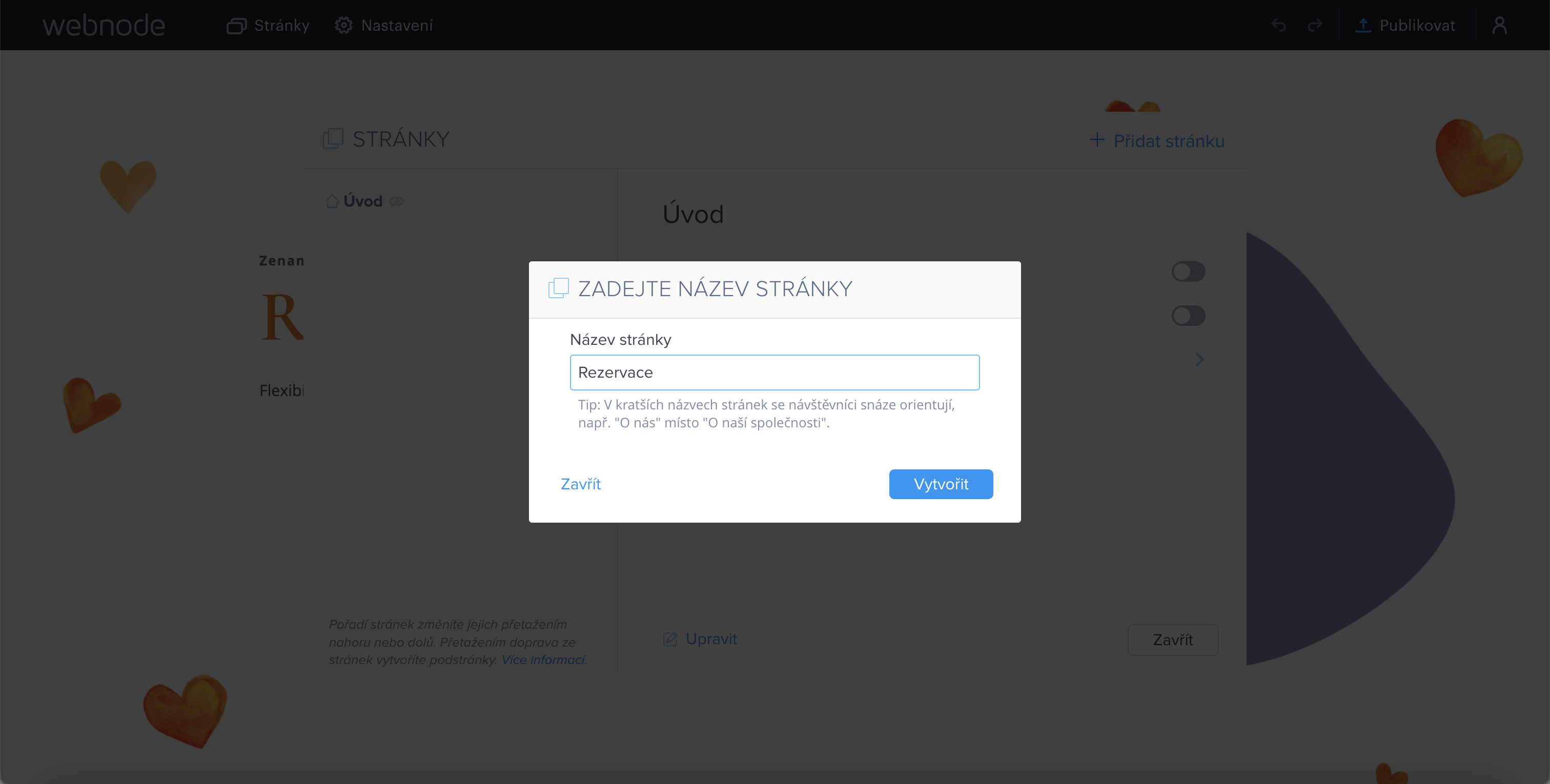
- Ha új oldalt ad hozzá, válasszon bármilyen sablont - akár az Üres oldal sablont is.

- És nevezze el pl. Foglalás néven.

2. A kód beillesztése a Webnode oldalba
- Ha az egérrel a szekció tartalmának felett áll, megjelenik egy plusz gomb egy új tartalmi blokk hozzáadásához. A gomb "csepp" formájú 🙂.
- A tartalmi menüből válassza ki a HTML-t.

- Illessze be a HTML kódot, amelyet az első lépésben másolt (A kód másolása a Zenamu fiókjának adminisztrációjából), vagy másolja le újra az HTML kódot a Zenamu adminisztrációjából, és illessze be az alábbi mezőbe.
- A kód beillesztése után kattintson az OK gombra a változások megerősítéséhez.
- A szerkesztőben csak az információk jelennek meg a beillesztett kódról, a végleges widget a publikált verzióban jelenik meg.

3. Kész!
Így fog kinézni az órarend 😏.