Jak wstawić grafik na stronę za pomocą JavaScriptu?
Zenamu umożliwia dodanie grafiku zajęć na własną stronę internetową za pomocą prostego skryptu JavaScript. Po jego umieszczeniu na stronie, wyświetli się lista zajęć zaplanowanych na najbliższe 30 dni. Lista jest responsywna, co oznacza, że automatycznie dostosowuje się do różnych rozmiarów ekranów i urządzeń, a także jest kompatybilna z innymi elementami na stronie.
Integracja jest prosta i zajmie Ci mniej niż 5 minut. Wystarczy skopiować fragment kodu i wstawić go na swoją stronę. Do wykonania tej operacji potrzebna jest podstawowa znajomość HTML i JavaScript. Zalecamy przeprowadzenie tej integracji wspólnie z administratorem Twojej strony.
Jeśli Twoja strona korzysta z systemu zarządzania treścią, również możesz skorzystać z naszych instrukcji integracji. Przeczytaj, jak wstawić grafik na stronę w Webnode, WordPress lub Wix.com.
Dodawanie grafiku na stronę - krok po kroku
1. Wstawienie skryptu
Skrypt można dodać na dwa sposoby:
a. Poprzez skrypt w nagłówku (<head>) strony HTML
Wklej poniższy kod dokładnie w tej formie pomiędzy tagami <head></head> Twojej strony. Pamiętaj, aby dodać atrybut defer do tagu <script>, aby upewnić się, że grafik zostanie poprawnie załadowany.
Lista zajęć
<script defer src="https://zenamu.com/calendar/list.js" crossorigin></script>
Lista warsztatów
<script defer src="https://zenamu.com/calendar/workshops.js" crossorigin></script>
Lista kursów
<script defer src="https://zenamu.com/calendar/courses.js" crossorigin></script>
b. lub wewnątrz ciała (<body>) strony HTML
Linijkę z kodem umieść dokładnie w tej formie w dolnej części strony tuż przed końcowym tagiem </body>:
Lista zajęć
<script src="https://zenamu.com/calendar/list.js" crossorigin></script>
Lista warsztatów
<script src="https://zenamu.com/calendar/workshops.js" crossorigin></script>
Lista kursów
<script src="https://zenamu.com/calendar/courses.js" crossorigin></script>
2. Wstawienie bloku
W miejscu na Twojej stronie, gdzie chcesz, aby grafik się pojawił, dodaj następujący <div>:
Lista zajęć
<div id="zenamu-calendar" calendar-id="[ID vašeho kalendáře]"></div>
Lista warsztatów
<div id="zenamu-workshops" calendar-id="[ID vašeho kalendáře]"></div>
Lista kursów
<div id="zenamu-courses" calendar-id="[ID vašeho kalendáře]"></div>
[ID Twojego kalendarza] zastąp swoim unikatowym ID, które znajdziesz w administracji swojego konta.

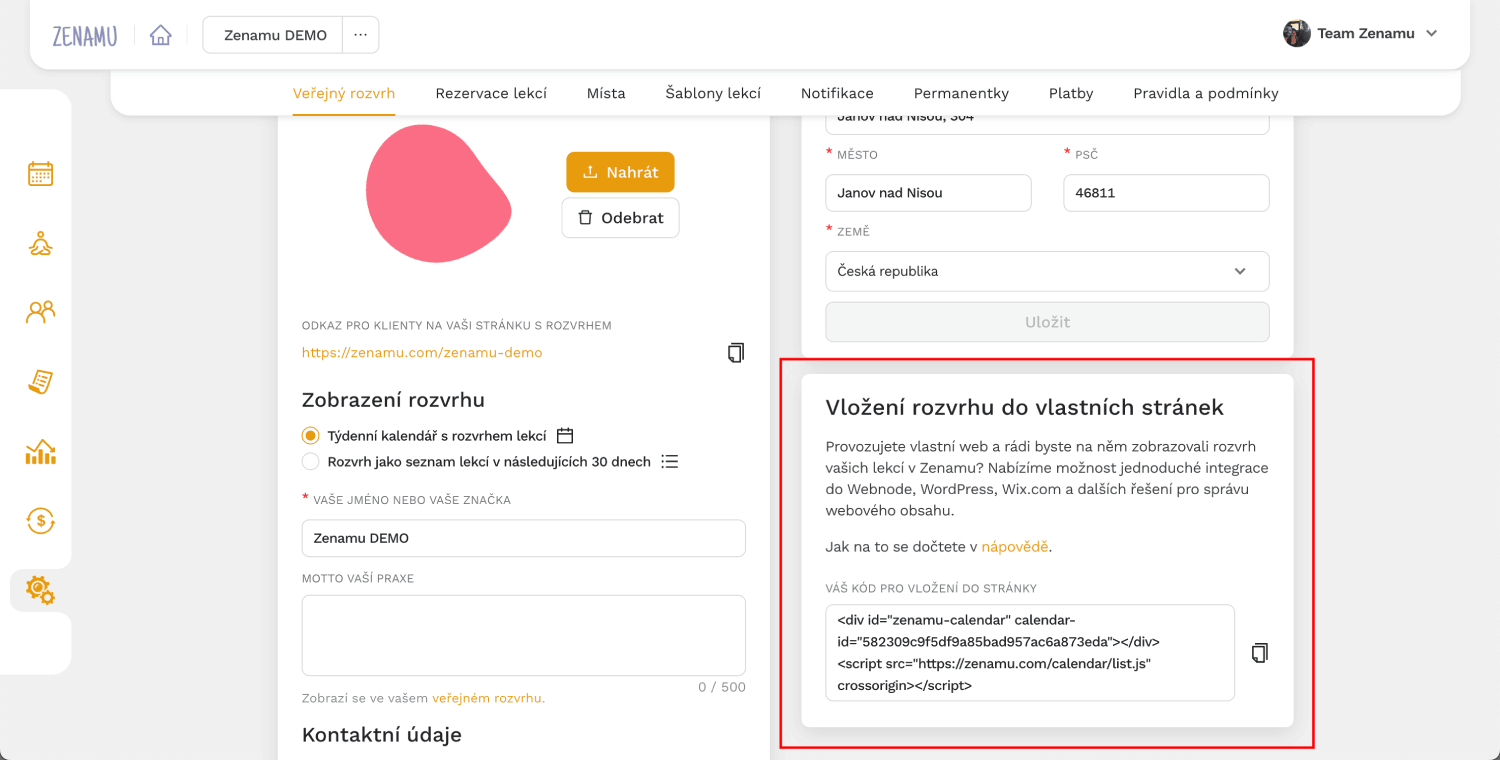
- Kod znajdziesz w swojej administracji (zaloguj się do Zenamu i przejdź do Ustawienia > Publiczny grafik > Wstawienie grafika na własne strony).
3. Gotowe
Wygląda to podobnie jak nasz grafik poniżej 😏.