Como integrar o horário no seu site Webnode
A integração não levará mais de 5 minutos e não requer conhecimentos técnicos.
Se você usa outro sistema de gerenciamento de conteúdo para seu site, a integração também é possível. Confira nossos tutoriais para incorporar um horário em um site com WordPress, Wix.com ou escolha sua própria solução por meio de JavaScript.
Passos na administração do Zenamu
1. Copie o código da sua conta de administração do Zenamu

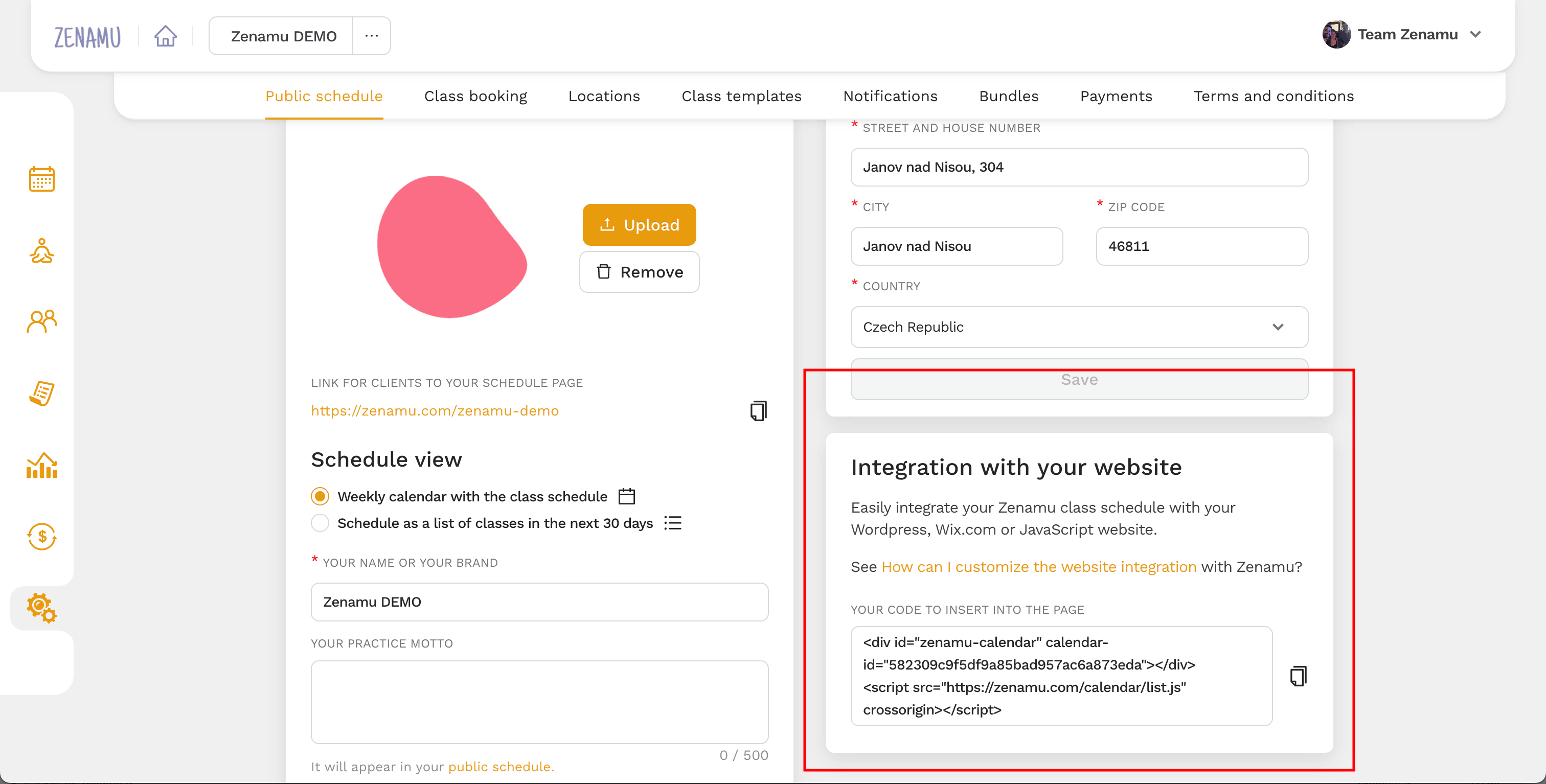
- Copie o código da sua administração (faça login no Zenamu e vá para Configurações > Horário Público > Integração com o seu site).
Passos na administração do Webnode
- Faça login na sua administração em Webnode.
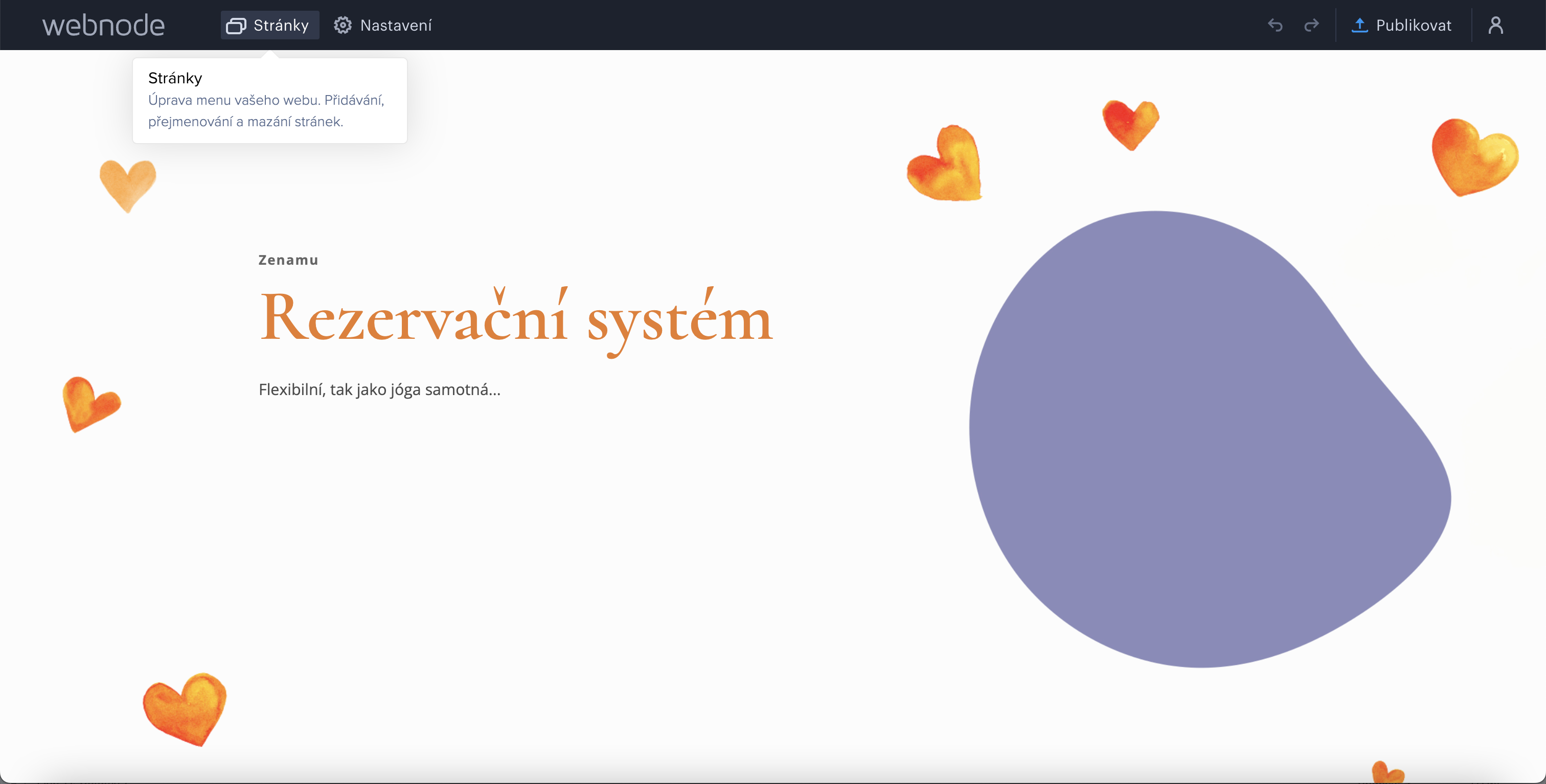
- Clique em Páginas no menu superior.

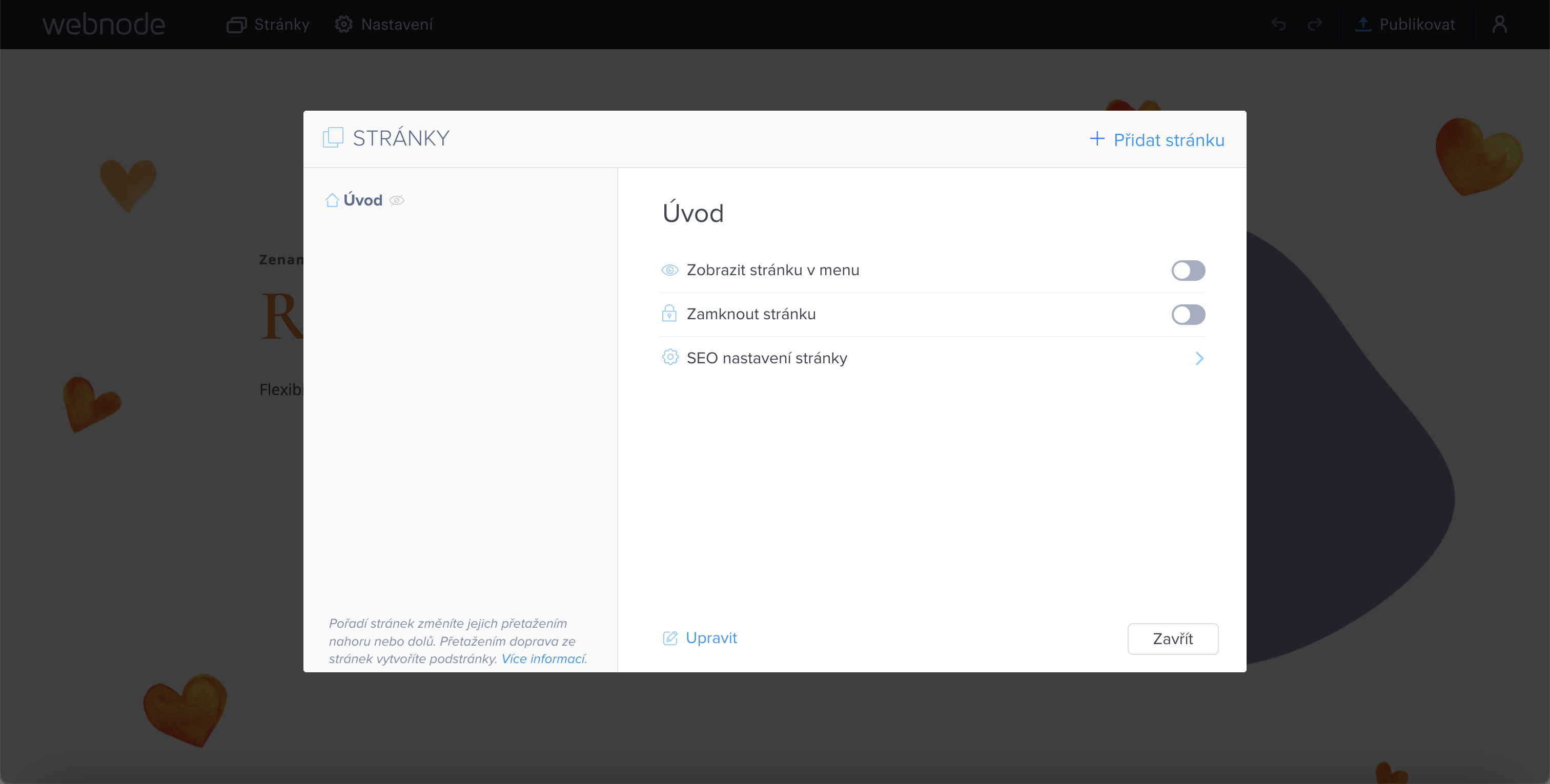
- Selecione a página onde deseja inserir o horário e clique em Editar.
- Alternativamente, crie uma nova página (opção + Adicionar página).

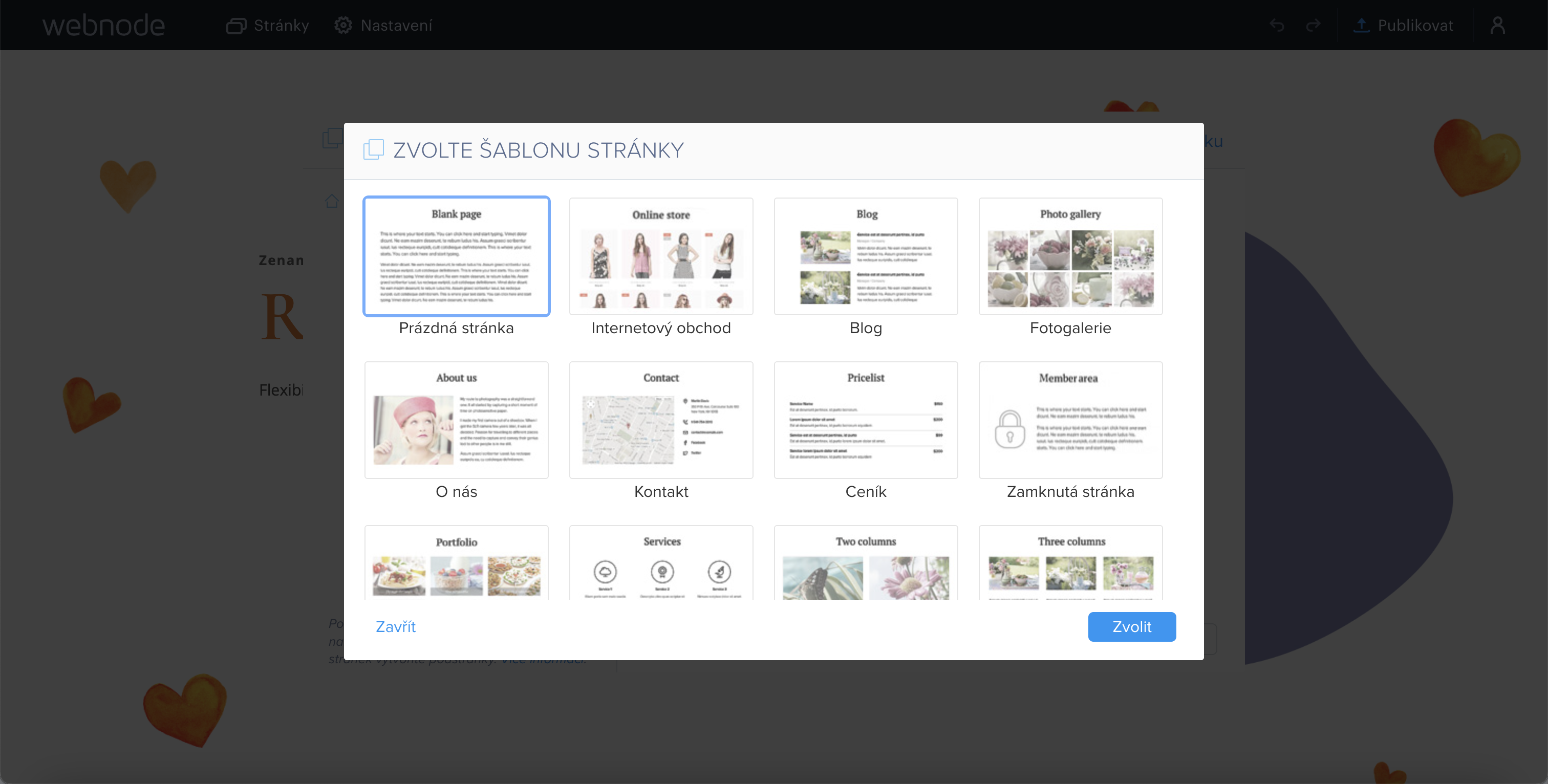
- Se decidir adicionar uma nova página, escolha qualquer modelo que preferir - fique à vontade para usar o modelo Página em branco:

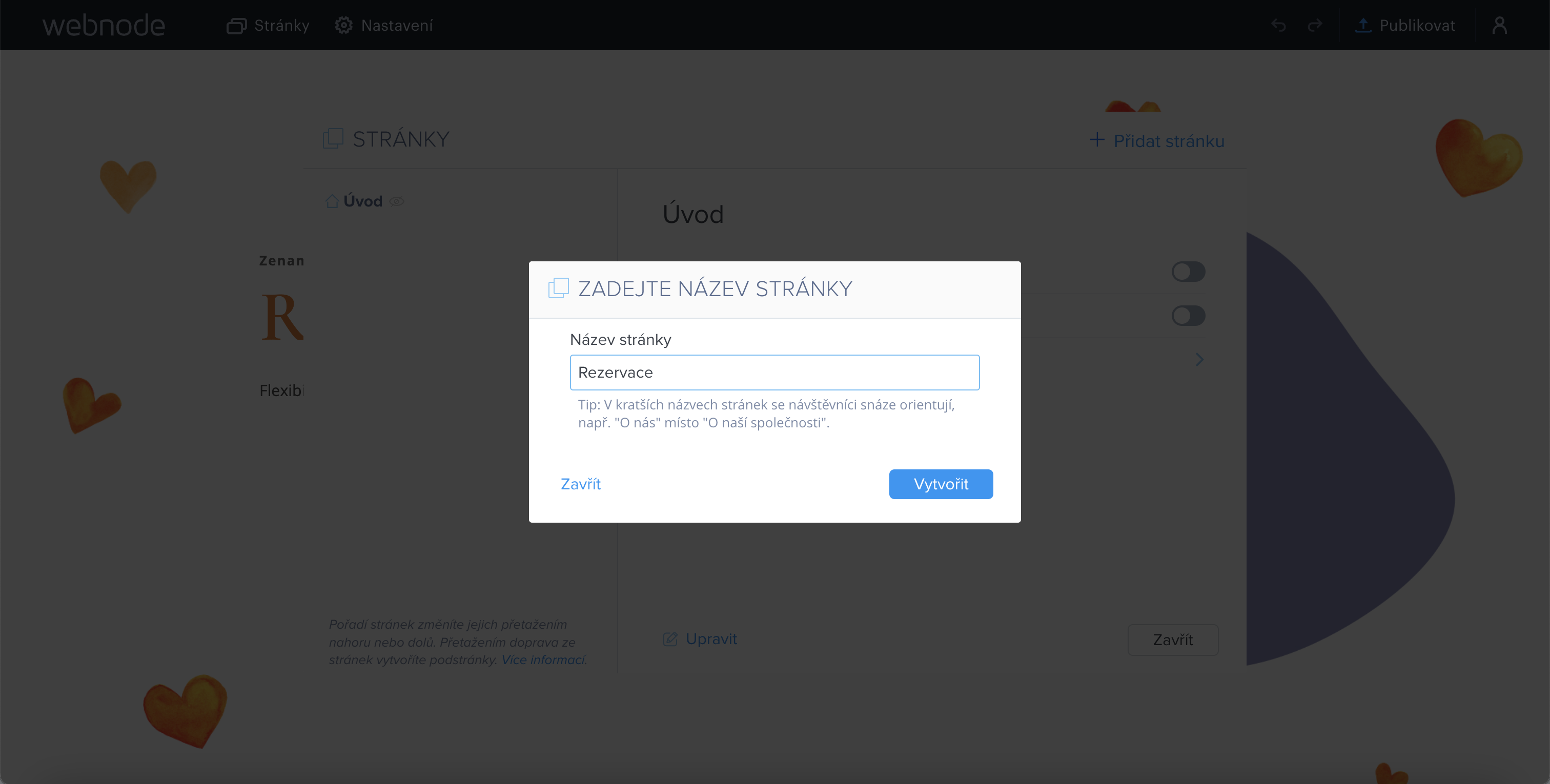
- Nomeie-a, por exemplo, Reservas.

2. Inserir o código na página do Webnode
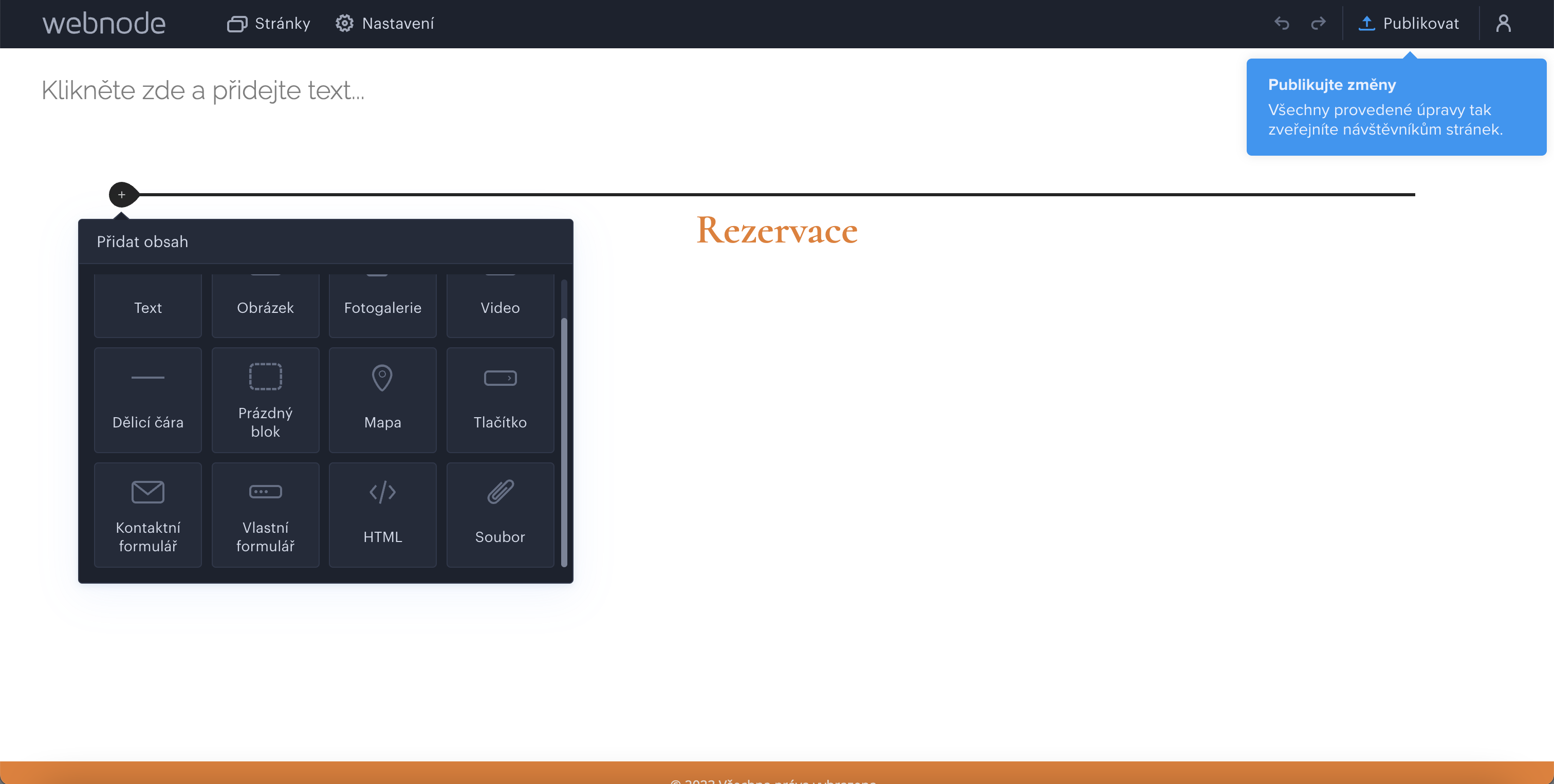
- Passe o mouse sobre a seção de conteúdo para exibir o botão de adicionar um novo bloco de conteúdo. O botão tem forma de "gota" 🙂.
- Selecione HTML no menu de conteúdo.

- Cole o código HTML que você copiou no primeiro passo (Copie o código da sua conta de administração do Zenamu).
- Clique em OK.
- O editor mostrará apenas informações sobre o código inserido; o widget resultante será exibido na versão publicada mais tarde.

- Publique as alterações.
3. Feito!
O horário será exibido de forma semelhante ao seguinte 😏.