Jak umieścić grafik z Zenamu na stronie w Webnode?
Integracja grafiku Zenamu z systemem Webnode jest szybka i łatwa – zajmie Ci nie więcej niż 5 minut.
Jeśli Twoja strona korzysta z innego systemu zarządzania treścią, również możesz dokonać integracji. Zapoznaj się z naszymi instrukcjami dotyczącymi WordPress, Wix.com lub skorzystaj z opcji JavaScript.
Kroki w administracji Zenamu
1. Skopiowanie kodu z administracji Twojego konta w Zenamu

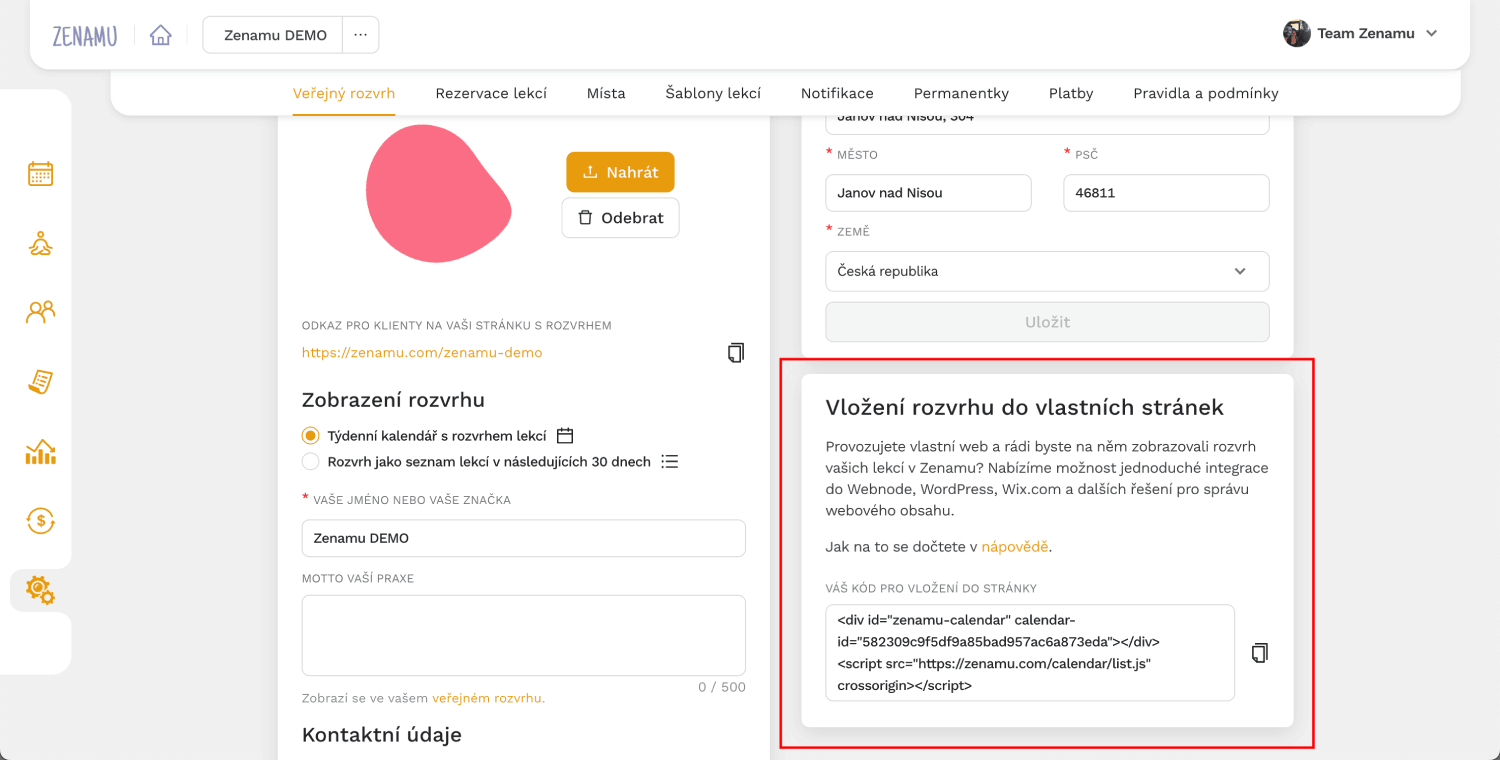
- Zaloguj się do Zenamu i przejdź do Ustawienia > Publiczny grafik > Wstawianie grafika na własne strony.
- Skopiuj cały kod HTML dostępny na tej stronie.
Kroki w administracji Webnode
- Zaloguj się do panelu administracyjnego swojej strony na Webnode.
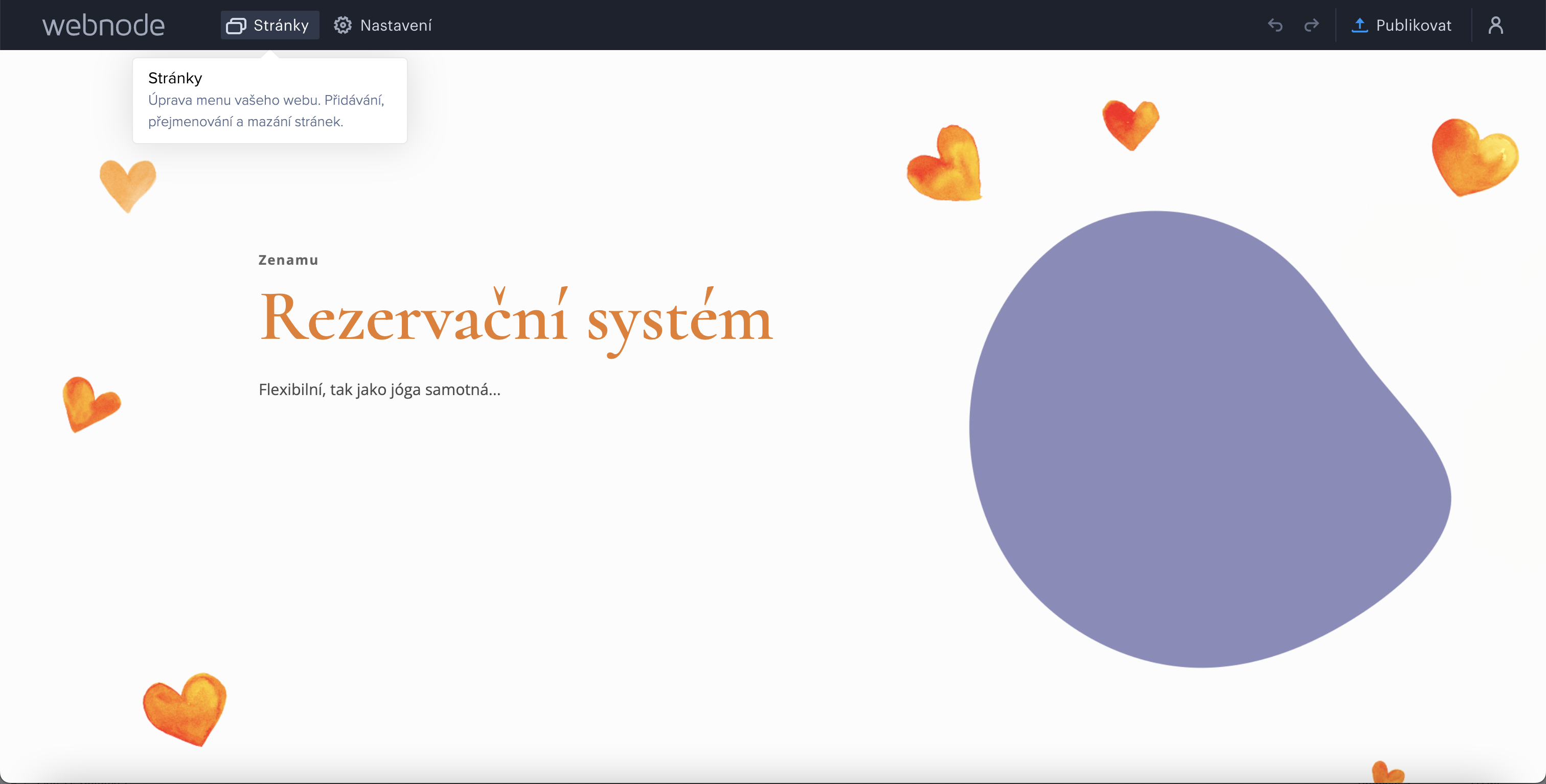
- W górnym menu kliknij Strony.

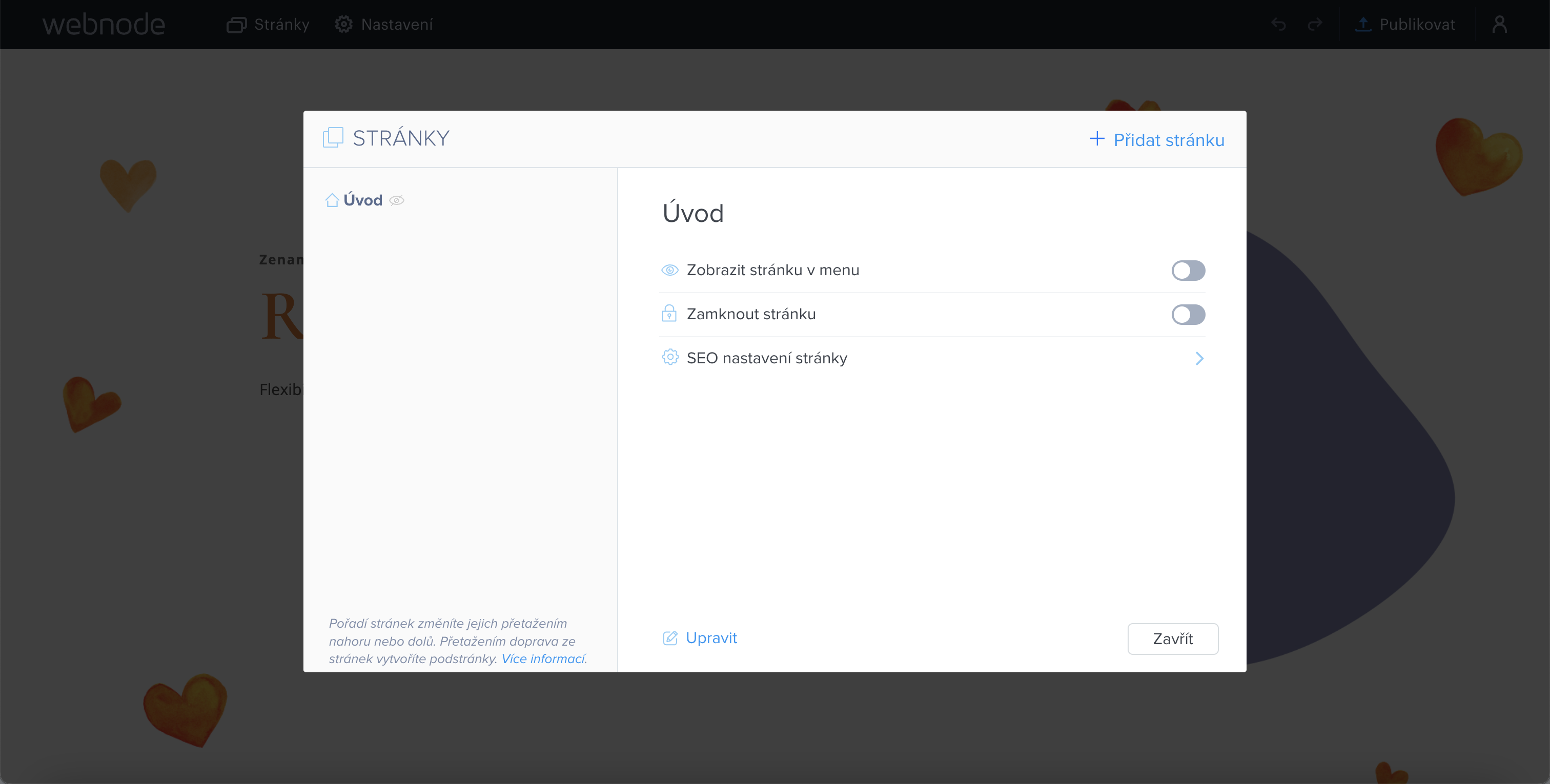
- Wybierz stronę, na której chcesz umieścić grafik, i kliknij Edytuj.
- Jeśli potrzebujesz, możesz utworzyć nową stronę, klikając + Dodaj stronę.

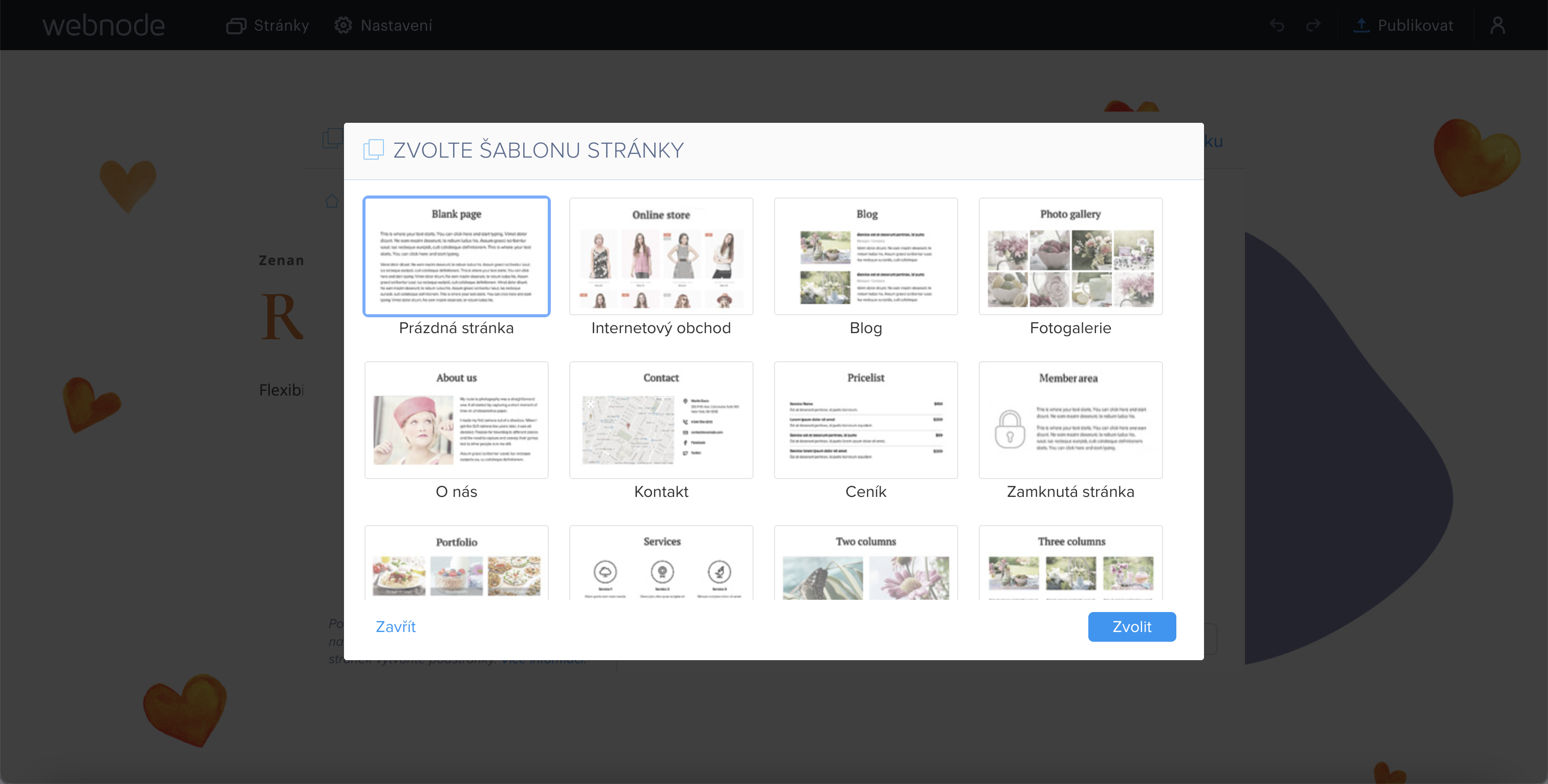
- Jeśli dodajesz nową stronę, wybierz dowolny szablon - nawet Pusta strona:

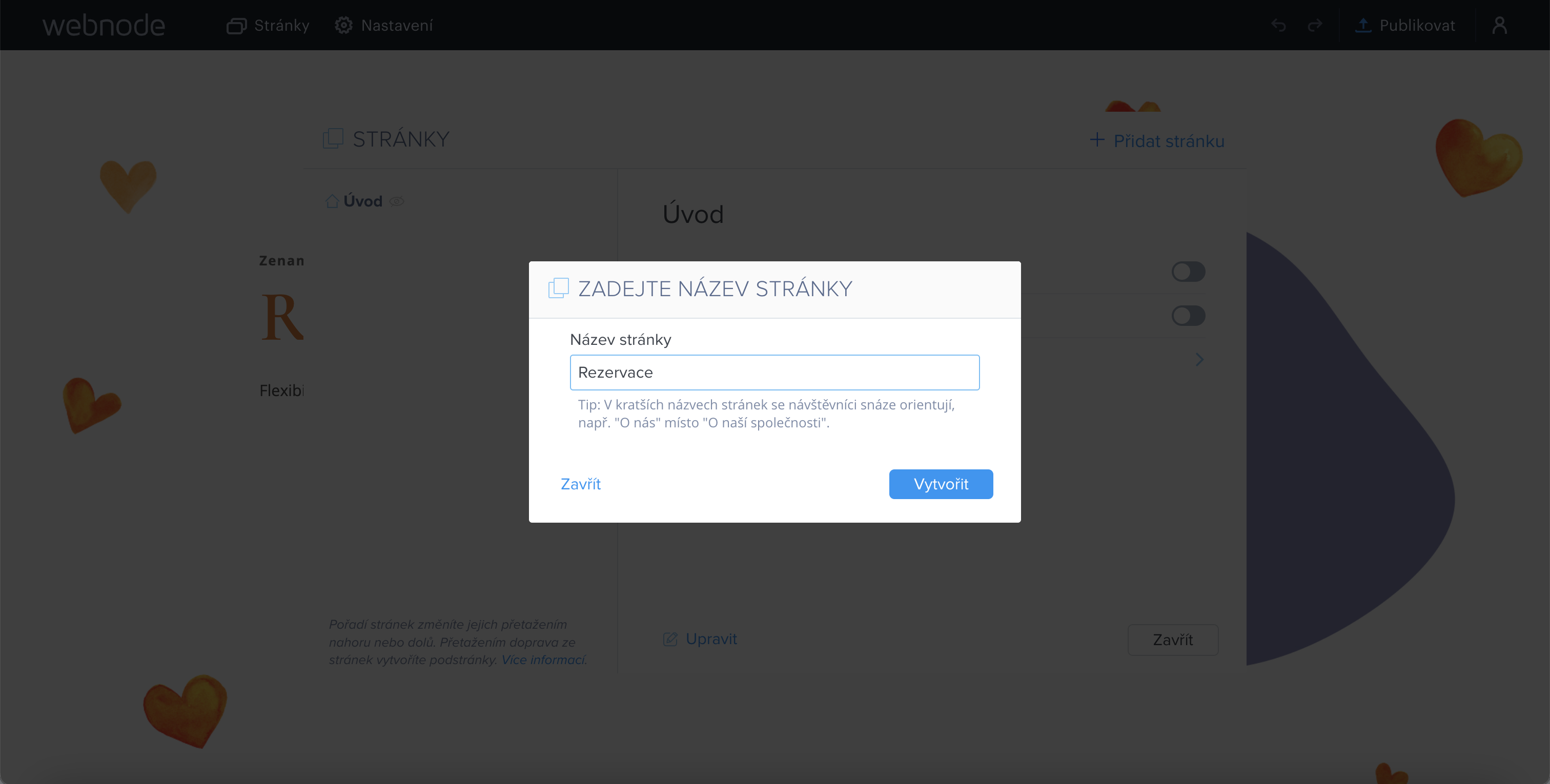
- Nazwij stronę, np. Rezerwacje.

2. Wstawienie kodu na stronę w Webnode
- Najedź myszką na sekcję treści, aby wyświetlić przycisk do dodania nowego bloku treści. Przycisk ten ma kształt "kropli" 🙂.
- Z menu treści wybierz HTML.

- Wklej kod HTML, który skopiowałeś w pierwszym kroku (Skopiowanie kodu z administracji Twojego konta w Zenamu) lub skopiuj kod HTML ponownie z administracji Zenamu i wklej go do poniższego pola.
- Po wklejeniu kodu kliknij przycisk OK, aby potwierdzić zmiany.
- W edytorze zobaczysz jedynie informację o wstawionym kodzie; gotowy widget pojawi się dopiero w opublikowanej wersji.

3. Gotowe
Twój grafik powinien teraz wyglądać podobnie do poniższego przykładu 😏.